Css アニメーション フェードイン 画像

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Q Tbn 3aand9gcq4cckqwhwnrcipbw Qbecgrxw1enpjpl7l7w Usqp Cau

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

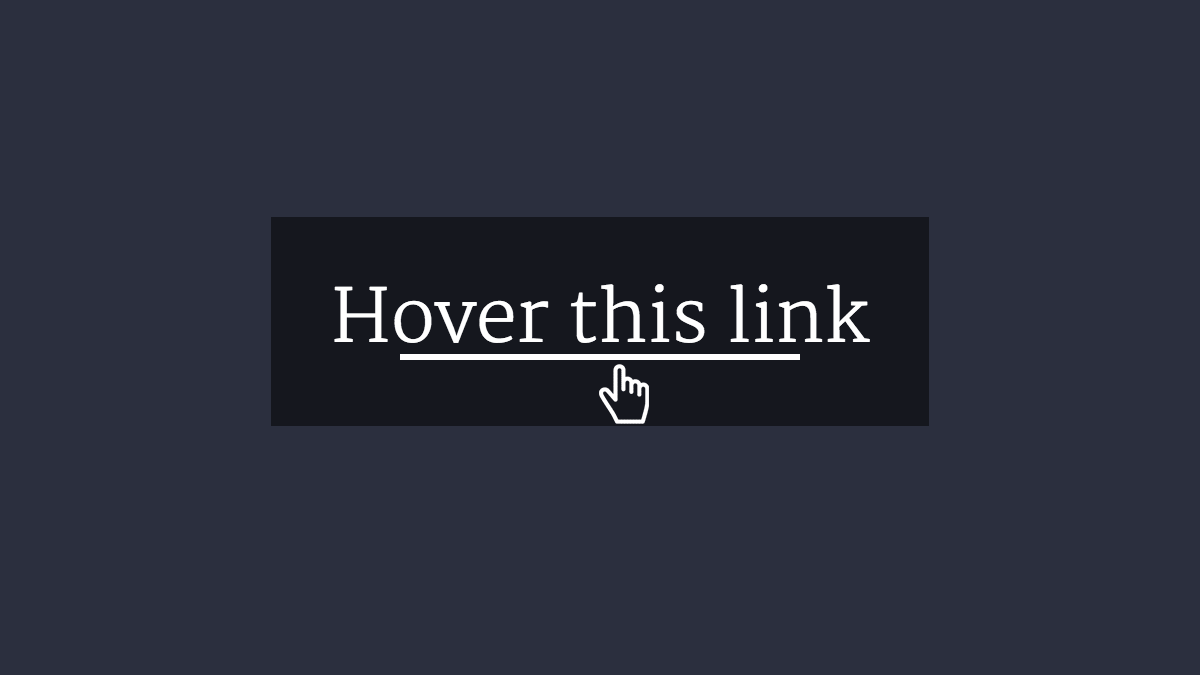
Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld
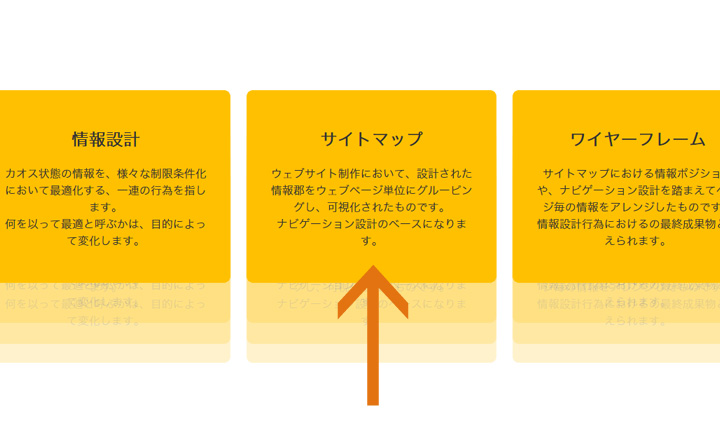
画像そのものに動きがあるので、ユーザーの目を引きやすいのではないでしょうか。(同じ画像が使われていますが、他の画像と入れ替えれば切り替わりがちゃんと分かります) フェードイン・フェードアウトする Flexbox Image Slider.

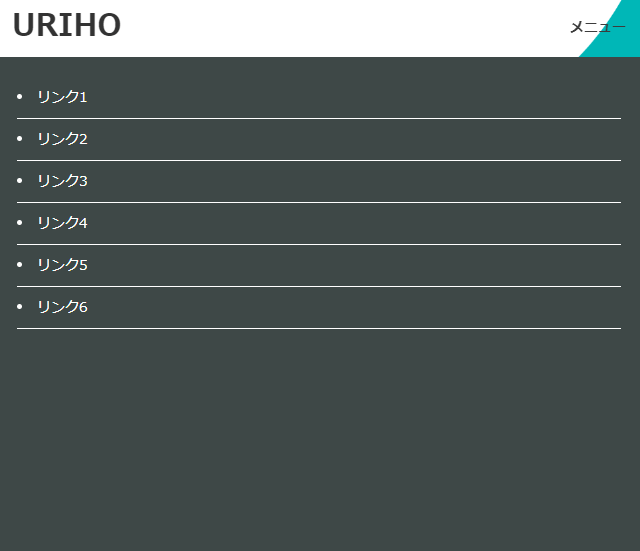
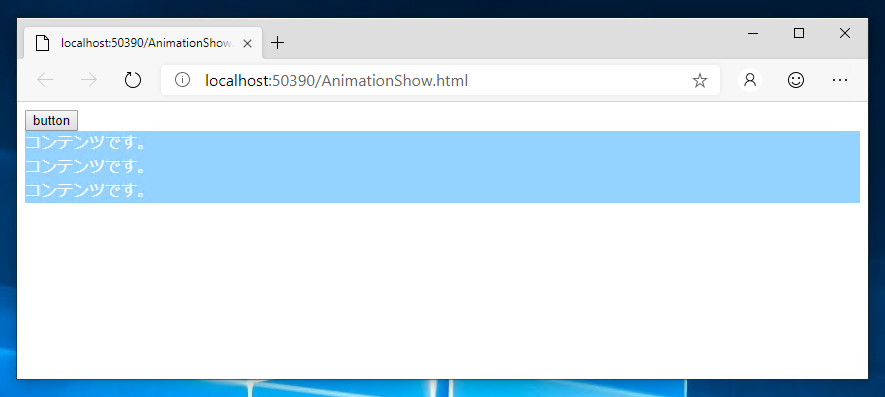
Css アニメーション フェードイン 画像. CSSなので読み込みや動作も早く扱いやすいです。 こちらを参考に、htmlのimg記述をなくし、フェードインとフェードアウトを繰り返すようにカスタマイズさせていただきました。 5枚の画像を切替えるバージョンです。htmlの記述はこれだけ。 html. Cssアニメーション基礎時間差でフェードインするメニュー | 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。. CSSアニメーションを利用してSVG画像を画面内にフェードインさせるチュートリアルです。 〽️ アルゴと作戦。 〽️ SVG画像の配置。 〽️ アニメーションを仕込む。 〽️ timing-function。 〽️ 設計が重要。.
無事に画面がフェードインされたでしょうか。cssだけでも結構なアニメーションが実現できます。 フェードインやアニメーションのほか、もっといろいろな手法について学びたい場合は ligのプログラミングスクール がおすすめです。. .item クラスに基本のスタイルを指定し、.is-1.is-2.is-3 に位置と色をそれぞれ指定してあります。 この状態だとまだアニメーションしません。 最低限必要なアニメーションのプロパティ. See the Pen COSMOS by Patrick Brosset (@captainbrosset) on CodePen.0.
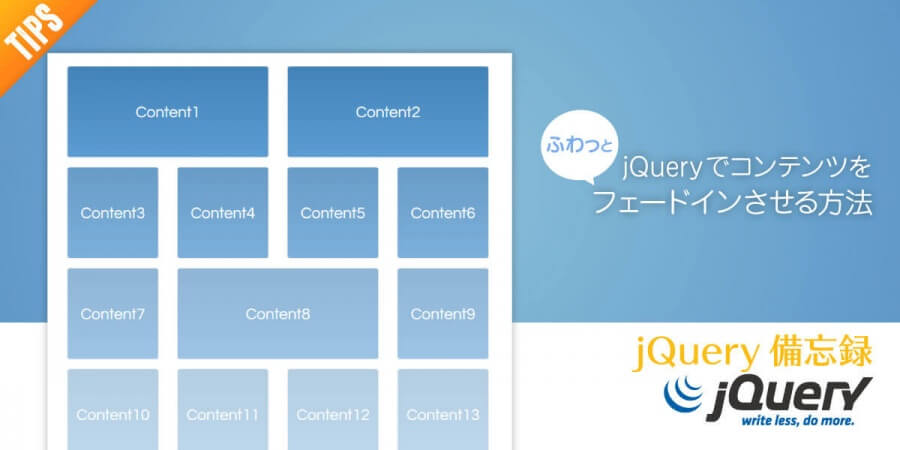
Cman.jp > パーツ作成メニュー > BOXのデザイン > CSSでフェードイン CSSで背景画像をフェードイン/フェードアウトで画像を切り替えるサンプルを掲載しています。. WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの. 単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを.
まずはデモを見ていただきます。このままページを下にスクロールしていってください↓ デモ 最初非表示だった画像やテキストが、ふわっと浮き上がるように. Css 画像がフェードインするスライドショーをcssだけで作る 公開日: 更新日:.

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

Cssで上下左右のフェードインアニメーションを実装する方法

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

Animationプロパティでテキストをフェードイン フェードアウトさせる

Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

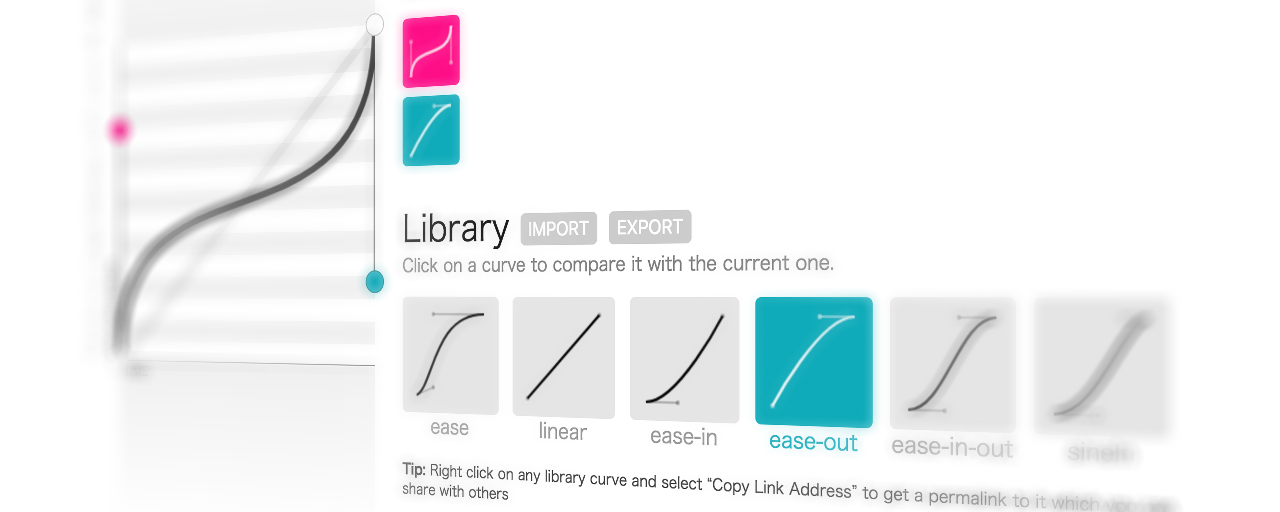
アニメーションをデザインしよう 知っておきたいcssイージングのお手本 Ics Media

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

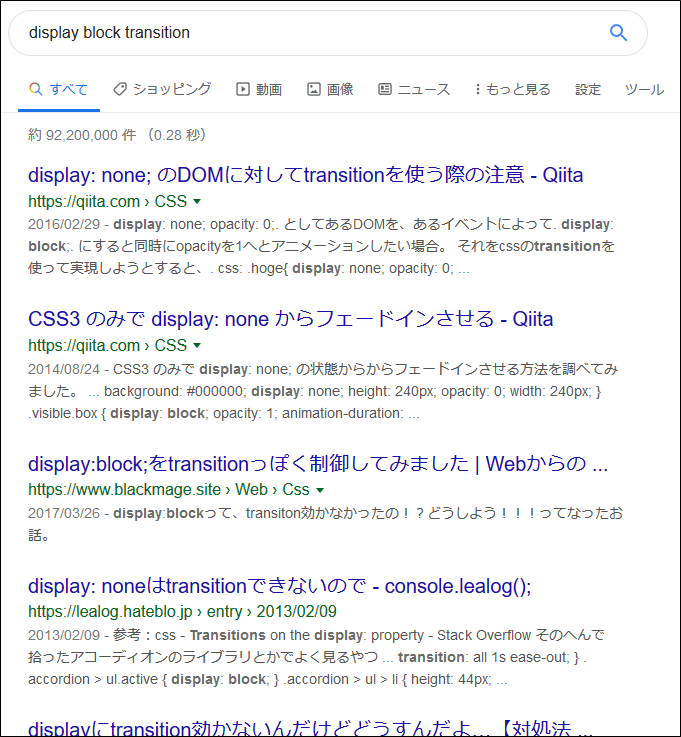
Displayにtransitionが効かなかった バシャログ

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Javascript スクロールして要素が画面内に入った時にふわっと表示させるアニメーション 初心者向け Gokan Design Studio

Css3でフェードイン フェードアウトボタンをつくる Nakazi Lab ナカジラボ

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan

Css ボタン アニメーション Css アニメーション フェードイン Cssのアニメーションのチュートリアル Www Mangamodeljp Com 又一个wordpress站点

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld
フェードイン アウトしながら表示されるスクロールアイコン Matereate

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

マウスオーバー時にcssのみでフェードイン フェードアウトを実装する場合の注意点 Blog ホームページ制作 Brick Plan ブリックプラン
Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Cssだけでwebページのフェードイン表示を実装する方法 Javascriptなし ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様
Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

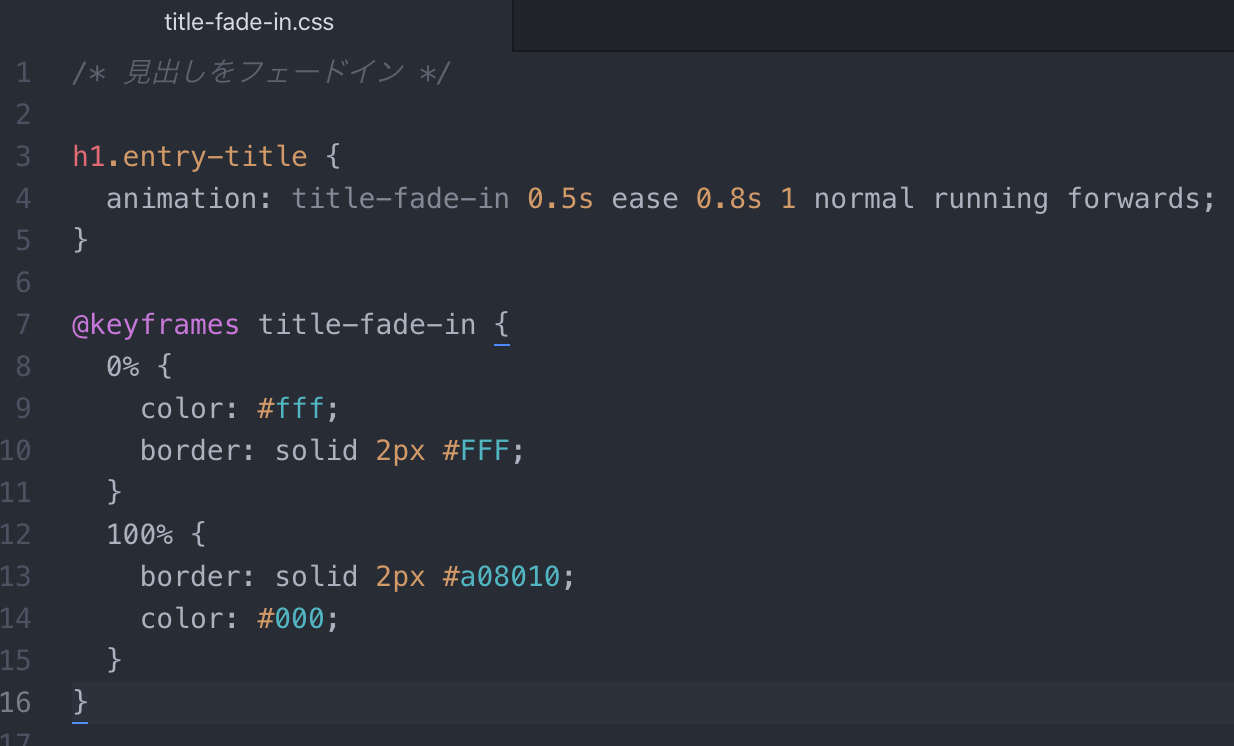
タイトル見出しにアニメーションをつけてみた Animation ちいラボ

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

Css だけで Web ページのフェードイン表示を実装する方法 Q Az

Q Tbn 3aand9gcr4apysb6fazj7wn1whfhujtm1t1fmjymdfma Usqp Cau

特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Cssでじわっと画像を表示させる Life Is Peppery

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

Css Hover時のアンダーラインアニメーションサンプル

マウスオーバーエフェクト 動くcssのためのメモ

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

メモ Animate Cssの利用方法 スクロールに応じてアニメーションさせる方法 Kentan S Scrawl

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

Q Tbn 3aand9gcthonmv05jaw6cgkclitkz62fprza0g9szlzq Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ
Q Az Net Fadein Open Only Css

Cssだけで オンマウス Hover 時に画像をフェードインさせ マウスアウト時にはフェードアウトさせる方法 マウス メモ アウト

Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング

見出しをアニメーションにしてみる などcss3でできること ウェブサイトマスターの為の覚書き

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Jquery Css3で超簡単 スクロールするとかっこ良く要素を表示する方法7つ North Geek

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

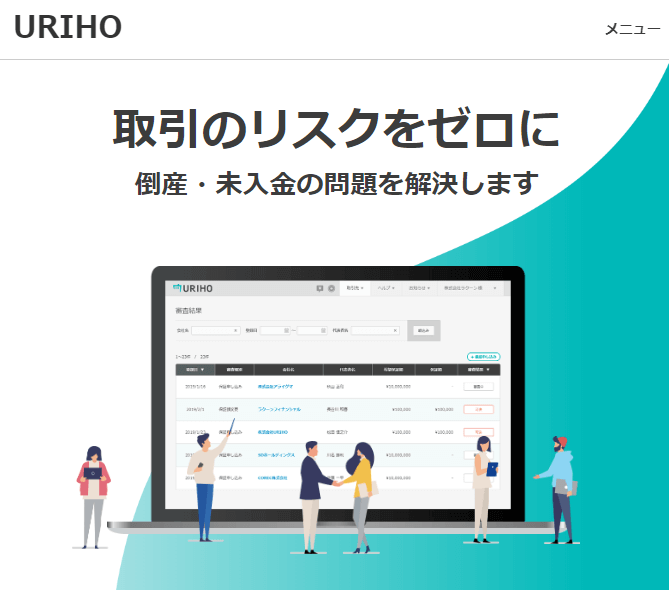
Css ファーストビューの要素をスライドインで表示する Into The Program

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



