Css アニメーション フェードイン スクロール

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Wow Jsで簡単スクロールアニメーション でもバグが 対処法 Ma2 Work

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

スクロールするとふわっとフェードインしてくるページトップへ戻るボタンは今や定番ですね 前回に引き続き Jquery などのライブラリーを使わずに Javascript と Css のみでページトップへ戻るボタンを作ってみました 今回のアニメーションは Css3 は使わず Javascript

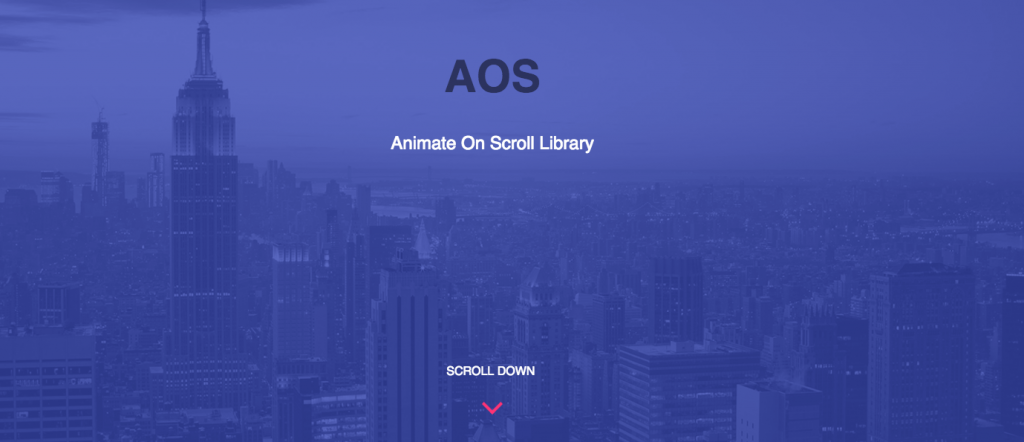
超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル
スライド風ワンページスクロールエフェクト(cssのみ) See the Pen.

Css アニメーション フェードイン スクロール. 気になるならユーザーエージェント切り替えで iOS と Android はアニメーション無しにする。. Javascript と css でつくりました。スクロールしていって、画面の中に入ったらフェードインで表示。戻していって画面から消えるときにフェードアウトで非表示になるようにもしてます。. スクロール、アニメーションに関する実装を順番に解説していきます。 HTML部分 index.html (script読み込み).
CSS scroll-behavior, scroll-snap-type & mix-blend-mode by Andrej Sharapov (@andrejsharapov) on CodePen. フェードイン・フェードアウトする Flexbox Image Slider. いきなりスクロール要素を表示させないように、topは100vhで画面いっぱいの高さを設定しています。 あと、先に考え方として、今回のスクロールアニメーションの装飾はjQueryではなくCSSに指定しています。 アニメーションを指定したCSSはjQueryの後に紹介し.
これは個人的な意見なのですが、 ブログ記事にはフェードはあまり適していません。 なぜなら、ブログを読む人たちは、 文章を読むことが目的なので、アニメーションはかえって読むことの邪魔になるからです。. ブログやサイトなどで、スクロールした時に左右から要素をフェードインさせて表示するための方法を記載します。 jQuery を使わずに純粋な JavaScript のみのコードを紹介します。 jQuery を用意していない所でも動きます。. 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen.
この機能は管理画面から PC、モバイルテーマ別で有効・無効を指定 できますが、このスクロールフェードインアニメーション機能が 有効である場合 は、ユーザーが個別に作成した テキストウィジェット や 記事内の任意のHTMLコンテンツもスクロールフェードインして表示 させることができます。. JQuery・覚えておくと便利なスクロールで対象要素がフェードするサンプル3つ IE7対応. ③フェードインする要素には、 transition をつけて、「.is-show 」がつくとアニメーションするように設定する。 スクロールでアニメーションする実装.
ブログやサイトなどで、スクロールした時に下から要素をフェードインさせて表示するための方法を記載します。 jQuery を使わずに純粋な JavaScript のみのコードを紹介します。 jQuery を用意していない所でも動きます。 基本的にコピペで動くと思います。. スクロールを維持しながら、クロップせずに要素にズームインするためのCSS transform scale()の使用 (2) TransformOrigin を 0 0 に再配置し、アニメーションの 後に 適切な scrollTop/scrollLeft を使用する scrollTop/scrollLeft はどうでしょうか。. スクロールをすると要素がフェードイン表示する方法です。 jQueryとCSSanimationを使った方法をご紹介します。 スクロールをしてただ表示されていくより、ちょっとでもアニメーションなどの動きがあった方が、 断然サイトのリッチ感が増すと思うので、ぜひ.
アニメーションの調整や、種類を増やしたい場合はcssの方で何とかする。 という事で自分の中では落ち着いています。 2 thoughts to “JavaScript・CSSスクロールしたらフワッと要素を表示させるスクリプトの使い勝手を良くしてみる”. Cssアニメーション基礎時間差でフェードインするメニュー | 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。.

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

スクロールしてビューポートに要素が入る際に アニメーションを適用するreactコンポーネント React Genie コリス

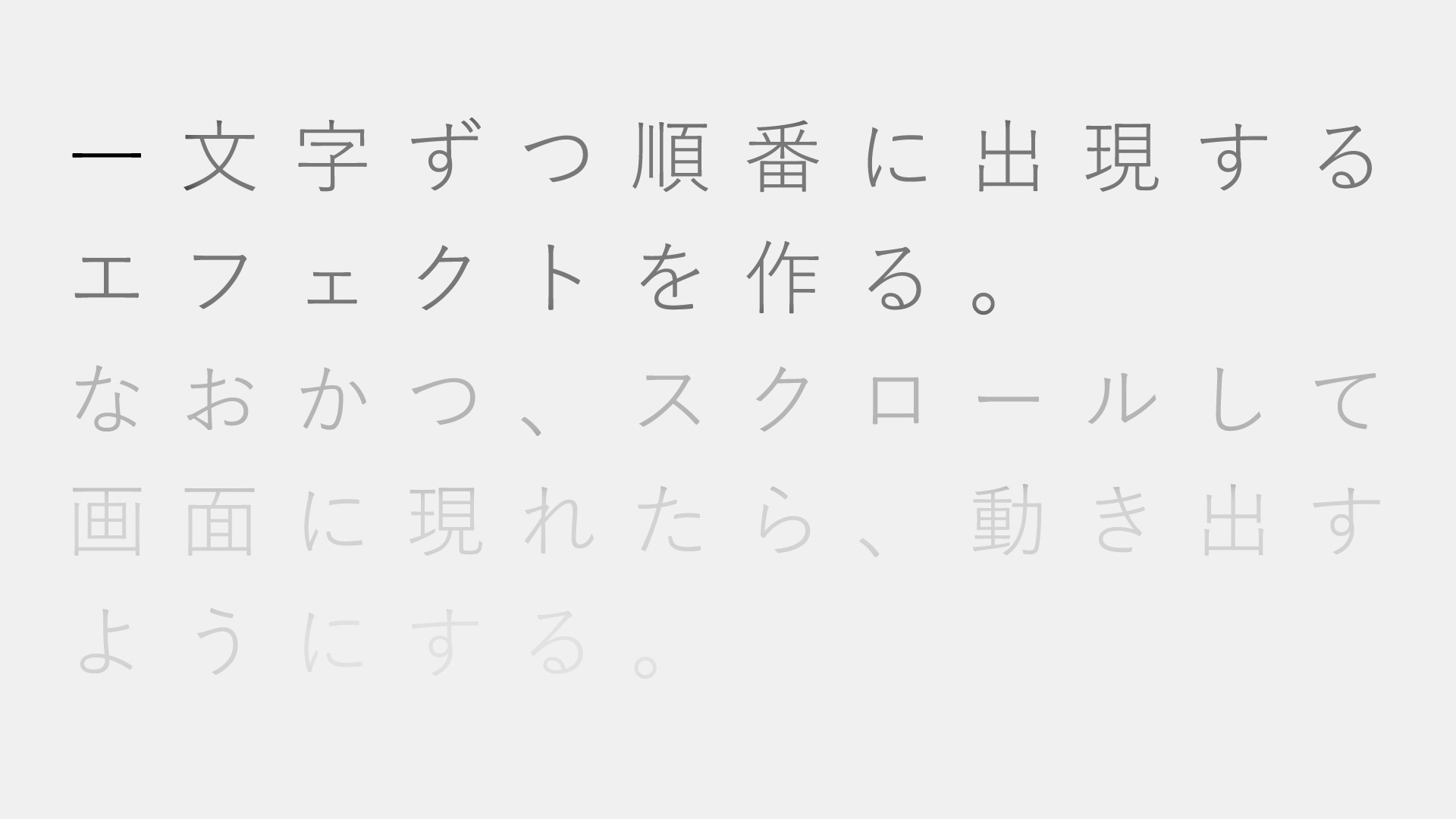
1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Designremarks

10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ

ほぼcssだけで Lpでよくある上下左右からフェードインするやつを実装する Qiita

Css Js スクロールして到達したときにuiをフワッと出す最低限のコード 神奈川を拠点にweb制作 動画制作 Primal

Css ファーストビューの要素をスライドインで表示する Into The Program

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう
スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

要素が画面内に表示されたらアニメーション Intersectionobserver

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

スクロールしてフェードインさせる 表示領域の侵入を判定する方法 会津ラボブログ 会津ラボブログ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Inview Jsで画面スクロールで特定位置に入ったら要素をアニメーション表示させる方法

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Q Tbn 3aand9gcqbbqjlh33h58bkpyywszaqeu5vjdrmlpipwq Usqp Cau

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Tweenmax と Scrollmagic を使ってスクロールアニメーションを実装 Kubogen

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log
フェードイン アウトしながら表示されるスクロールアイコン Matereate

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Digipress Wordpressテーマ 新機能 スクロールフェードインアニメーション 詳細 ワドプラ ワドプラ

今更ながら スクロール連動でフェードインさせてみる バシャログ

Javascript Jquery でスクロール連動型アニメーションを自作する方法 Webkore

スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ

Jquery Css3で超簡単 スクロールするとかっこ良く要素を表示する方法7つ North Geek

Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ

Jqurey スクロールだけで要素を下からfadeinさせる方法 Qiita

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

スクロールした時に要素が可視範囲に入ったらフェードイン表示させる方法 ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ 無口 Work

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Cssで上下左右のフェードインアニメーションを実装する方法

動きのあるページを簡単に実装 スクロールに応じてコンテンツをフェードインさせるjsとcss Web マイホームブログ Web屋の芝生diy

メモ Animate Cssの利用方法 スクロールに応じてアニメーションさせる方法 Kentan S Scrawl

手軽にページスクロールに応じてアニメーション表示する Scrolla Js 株式会社クインテット Pando

スクロールでふわっと現れるフェードインの動きをjqueryで実装

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Css マイニチ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

次々に要素が出現する スクロールアニメーション ブログ Blog 佐藤純平 Jumpei Sato

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

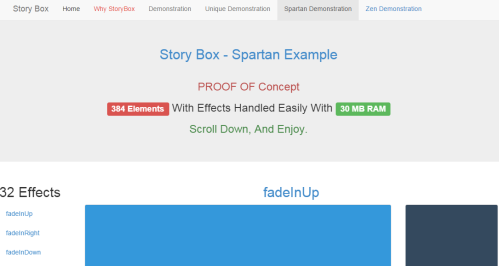
ページスクロールに応じて要素を様々にcssアニメーションしつつ表示できる Story Box Phpspot開発日誌

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Jqueryのみでスクロール時に要素が可視範囲に入ったらコンテンツを表示させる Free Style

スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog

Wow Jsで簡単スクロールアニメーション でもバグが 対処法 Ma2 Work

任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress

Jqurey スクロールだけで要素を下からfadeinさせる方法 Qiita

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

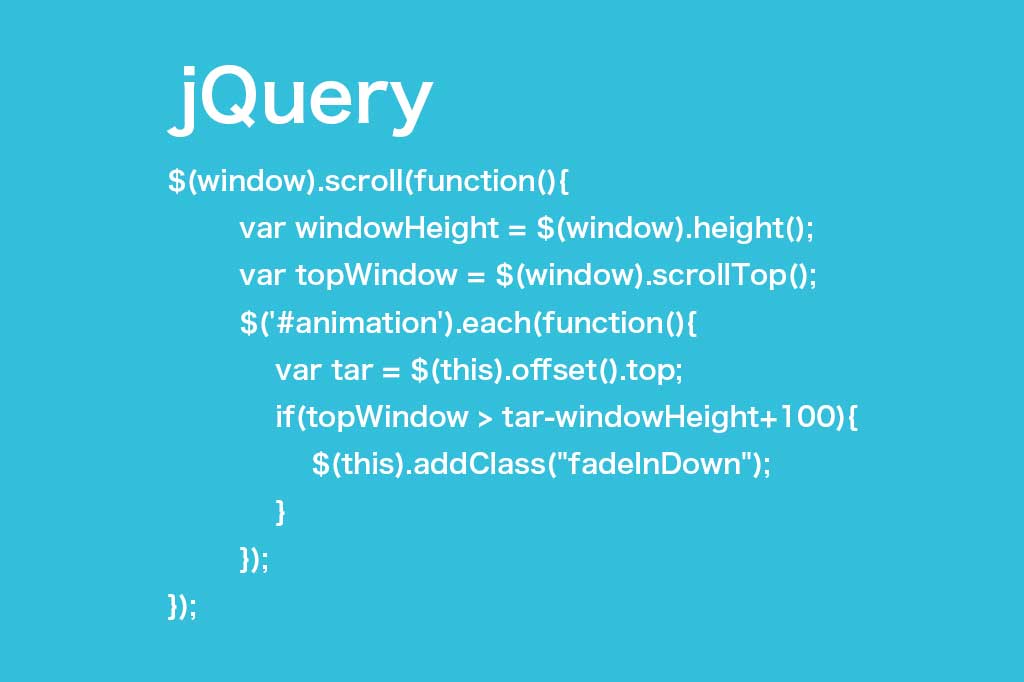
スクロール画面内に入ったらアニメーションさせる たった13行で実装 Gatch Site

Html Css Javascriptでスクロールに応じて 左右 からフェードインさせる方法

Javascript スクロールして要素が画面内に入った時にふわっと表示させるアニメーション 初心者向け Gokan Design Studio

簡単 スクロールでふわっと表示 Jquery コモノ株式会社

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program
スクロールで要素を横からフェードインさせてみよう Web Fla

スクロールしたらフェードインするエフェクトをファーストビュー内の要素にも対応する方法 Oku Log

簡単にスクロールアニメーションが設定できるaos Jquery不要 Cntlog

スクロールに応じて要素をアニメーション表示していくaosスクリプト ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部

スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ 無口 Work



