Css アニメーション フェードイン

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau
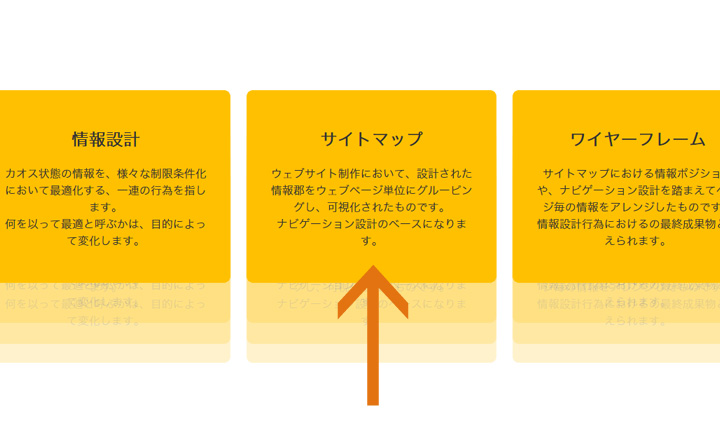
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program
フェードインのアニメーションと言えば、「 AOS 」という超有名プラグインがあります。「 AOS 」を読み込んで「 class 」と「 data-* 」を付与すれば簡単にフェードインアニメーションを実装することができます。パラメータも豊富で設定次第で多種多様な.

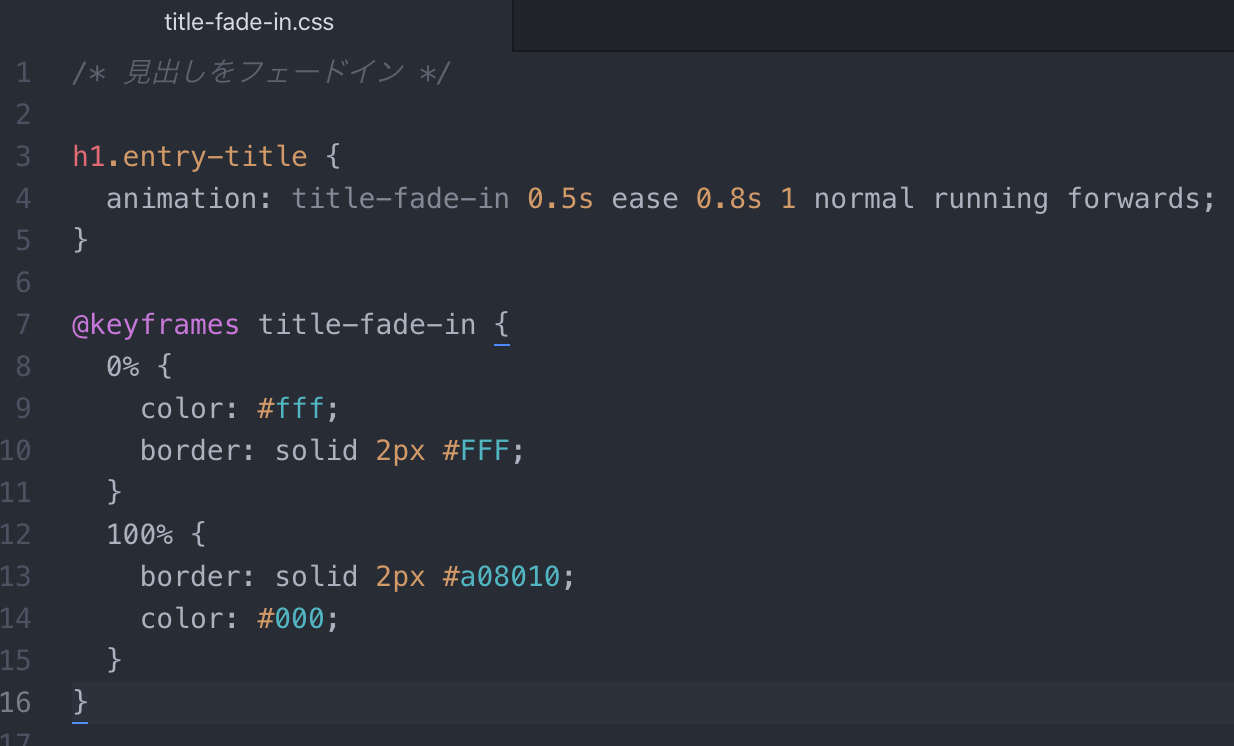
Css アニメーション フェードイン. @keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時. CSSでアニメーションするにはtransitionもありますが今回は animationを使う方法ですこのページでは手抜きのため ベンダープレフィックスは-webkitだけ書いてますが必要に応じて-mozなどをつけてくださいanimationの使いかた/* キーフレームを作成 */@-webkit-keyframes. プロパティ animation-fill-mode を使います。 animation-fill-mode プロパティ.
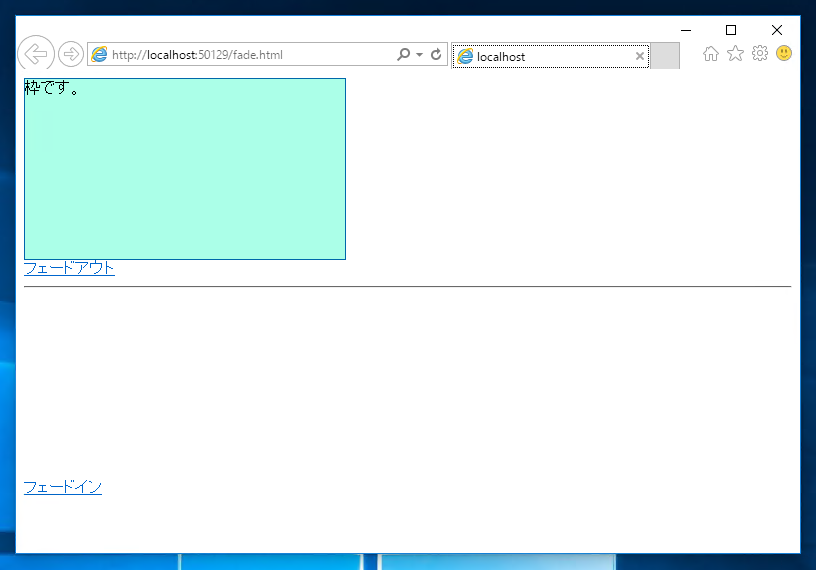
フェードイン アニメーション 非表示の要素をアニメーション表示する - 要素をフェードイン表示する (CSS Tips)を参照して下さい。 フェードアウト アニメーション 要素をフェードアウトする (CSS Tips)を参照して下さい。 補足. ※文章・コード見直しの為、年10月30日に更新しました。 フェードインアニメーションのサンプルは以下を参照してください See the Pen scroll-fadeInUp01 by RECOOORD (@recooord) on CodePen. 無事に画面がフェードインされたでしょうか。cssだけでも結構なアニメーションが実現できます。 フェードインやアニメーションのほか、もっといろいろな手法について学びたい場合は ligのプログラミングスクール がおすすめです。.
Css 画像がフェードインするスライドショーをcssだけで作る 公開日: 更新日:. この機能は管理画面から PC、モバイルテーマ別で有効・無効を指定 できますが、このスクロールフェードインアニメーション機能が 有効である場合 は、ユーザーが個別に作成した テキストウィジェット や 記事内の任意のHTMLコンテンツもスクロールフェードインして表示 させることができます。. WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの.
こんにちは。 ゆうや(@yuyaphotograph)です! 本記事では、 CSSアニメーションで遅延表示する方法 をご紹介します。 ページを読み込んだ際に、一部の要素だけ1秒ほどかけてフワッと表示されるアニメーション、ご覧になったことありますでしょうか?. カスケーディングスタイルシート | MDN CSS アニメーションの開始と終了時にどういったスタイルを適用するかを指定できる。. こんにちは、ライターのマサトです! 今回は、HTML要素をフェードインさせながら表示することができる「fadeIn()」について学習をしていきましょう! この記事では、 ・「fadeIn()」とは? ・「fadeIn()」の使い方 という基本的な内容から、 ・「fadeIn()」に関数を指定する.
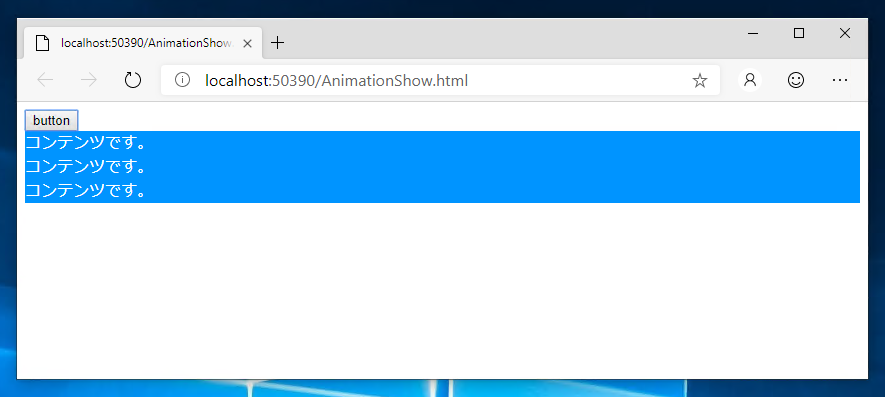
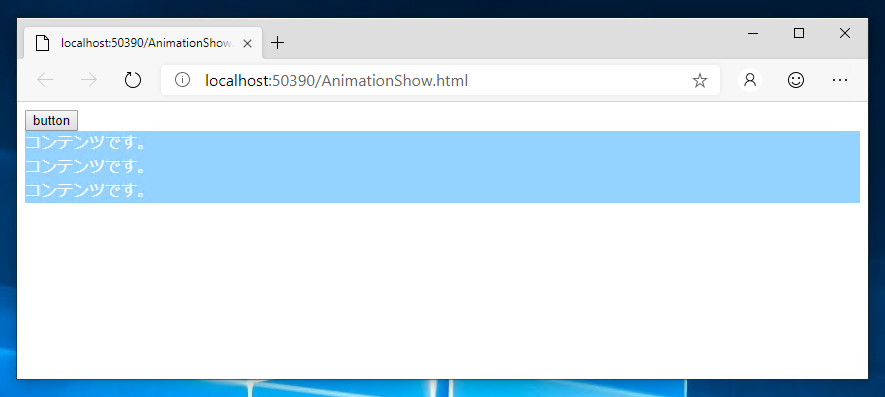
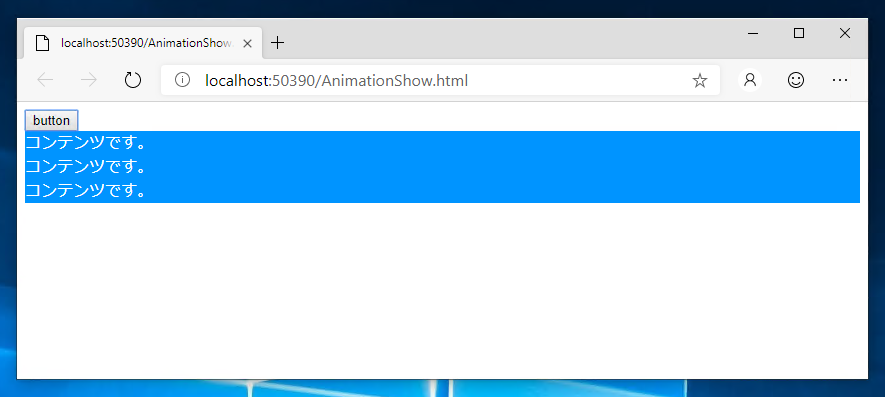
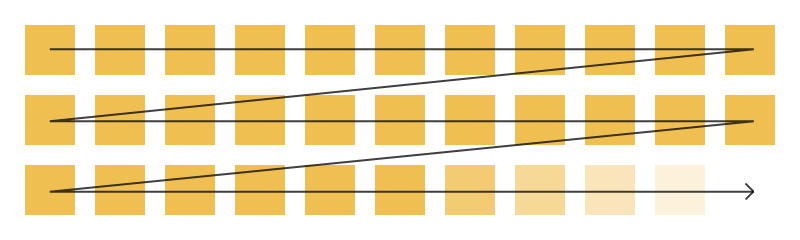
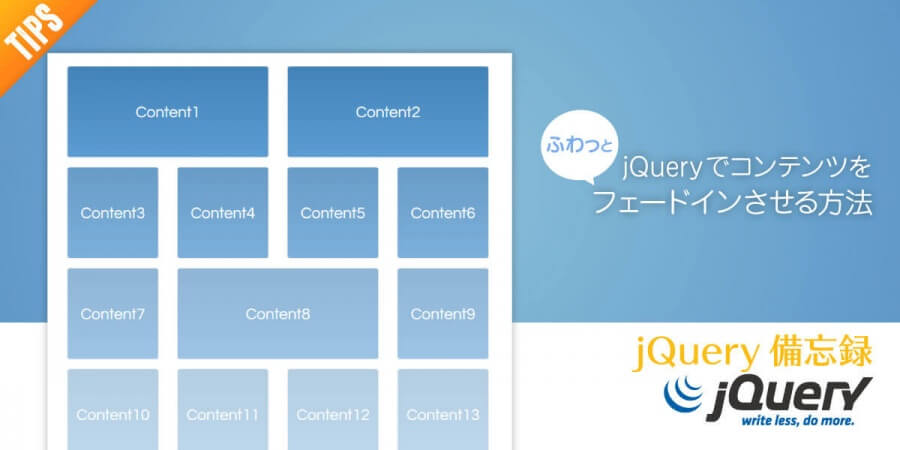
単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを. CSSで透明度が変化するアニメーションを実装するには、transition プロパティを利用します。transitionプロパティはCSS3のため、ベンダープレフィックスの記述が必要になります。Chrom, Safari用の"-webkit-transition", FireFox用の"-moz-transition", Internet Explorer用の"-ms-transition. とすれば、いずれかのボタンをクリックすると、全てのボックスが一斉にフェードイン・フェードアウトします。 時間差でフェードさせるには・・・? 順番にフェードアニメーションさせるには、各ボックスに対して transition-delay を与えれば可能です。.

タイトル見出しにアニメーションをつけてみた Animation ちいラボ

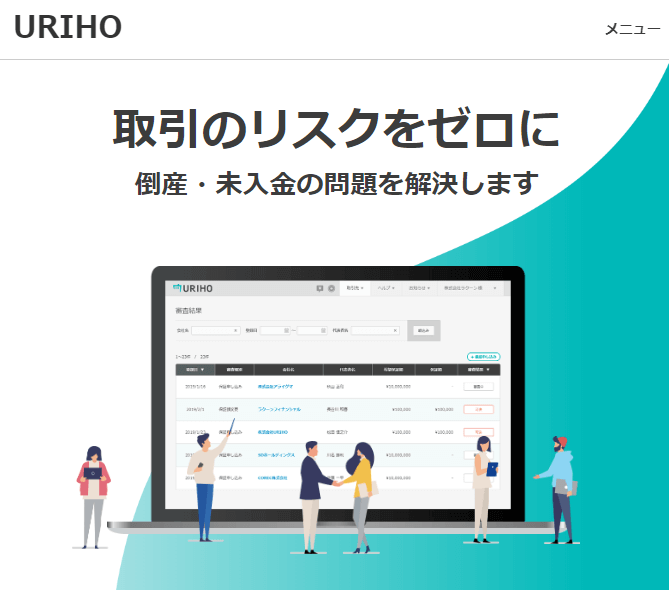
フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Cssだけで作る簡単アニメーション フェードインやローディング アコーディオンメニューの作り方を徹底解説 Webデザインの教科書

Cssでフェードのアニメーションを実装する Cly7796 Net

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Css ボタン アニメーション Css アニメーション フェードイン Cssのアニメーションのチュートリアル Www Mangamodeljp Com 又一个wordpress站点

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb
Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Q Tbn 3aand9gcq4cckqwhwnrcipbw Qbecgrxw1enpjpl7l7w Usqp Cau

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Q Tbn 3aand9gcthonmv05jaw6cgkclitkz62fprza0g9szlzq Usqp Cau

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

Css だけで Web ページのフェードイン表示を実装する方法 Q Az

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ
Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Javascript スクロールして要素が画面内に入った時にふわっと表示させるアニメーション 初心者向け Gokan Design Studio

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Cssだけで オンマウス Hover 時に画像をフェードインさせ マウスアウト時にはフェードアウトさせる方法 マウス メモ アウト

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Css Animation フェードイン フェードアウト の Keyframes Html Css Javascript Homemadegarbage

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssでじわっと画像を表示させる Life Is Peppery

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Css ファーストビューの要素をスライドインで表示する Into The Program

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssだけでフェードインアニメーションを実装する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssのみでページ読み込み時のフェードインを実装する方法 M Design 神奈川県横浜市のフリーランスwebデザイナー

Cssだけでwebページのフェードイン表示を実装する方法 Javascriptなし ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Cssで上下左右のフェードインアニメーションを実装する方法

マウスオーバー時にcssのみでフェードイン フェードアウトを実装する場合の注意点 Blog ホームページ制作 Brick Plan ブリックプラン

今更ながら 格子状に並べたボックスをフェードイン フェードアウトさせてみる バシャログ

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

Q Tbn 3aand9gcr4apysb6fazj7wn1whfhujtm1t1fmjymdfma Usqp Cau

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

Animationプロパティでテキストをフェードイン フェードアウトさせる

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

Displayにtransitionが効かなかった バシャログ

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ
Q Az Net Fadein Open Only Css

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium



