Css アニメーション 背景 サンプル

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

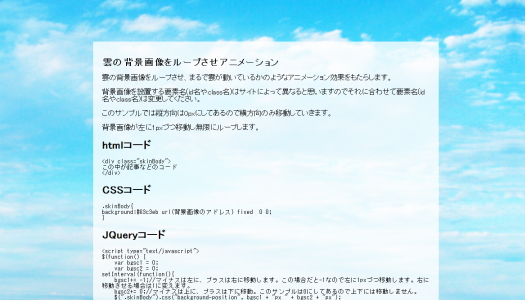
Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau
See the Pen Background Effect by osorina irina on CodePen.

Css アニメーション 背景 サンプル. Ken Burns Effect fullscreen without js. ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを.
あのー、水玉模様の背景をcssで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます。いろんなパターンまとめましたー もくじ 背景パターン / 方眼紙 背景パターン / ひし形 背景パターン / ジグザグ 背景パターン / ジグザグ 3d 背景パターン / 月 背景パターン. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!.
CSSアニメーション サンプル集の続編です。 1日1個30分、CSS3でアニメーションパーツをひたすら作り続けるというもの。 前回の記事からサンプルが増えてきたので、第二弾としてまとめました。 Rainbow Ring Loading. CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. JavaScriptは分かんなーい!という方も、CSS3を使ったアニメーションはキーフレームでの指定なので簡単かも!? まずはサンプルからどうぞ! サンプル1「移動」 <!DOCTYPE html> <htm. Solar Flare by Yusuke Nakaya (@YusukeNakaya) on CodePen.
CSSアニメーションが行われるdivタグになります。 次にCSSを設定していきます。 まずはローディング画面の大枠を決めます。 今回は全面を黒背景にします。背景色は、好みのものに変更してください。. 背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta. 概要 書いているうちにゴチャゴチャして混乱しがちな animation プロパティの記述をスッキリさせたいので、シンプルなフェードインでCSSアニメーションの基礎を学び直してみました。 基本のサンプル 3つの円が重なってい.
Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。.
Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS:. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. See the Pen Only CSS:.

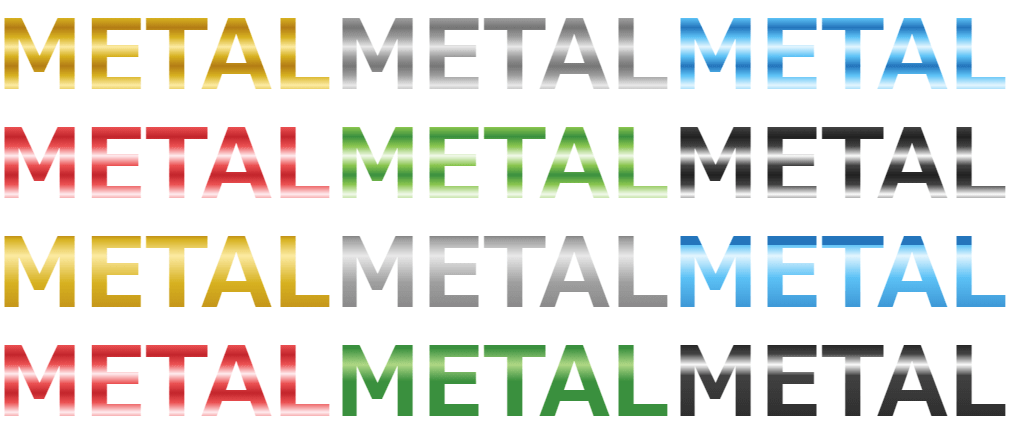
Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Cssアニメーション参考サイト 熊本のホームページ制作 プレオデザイン

Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssで背景ループのアニメーションを実装する Cly7796 Net
コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

マウスオーバーエフェクト 動くcssのためのメモ

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
3

Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Cssでテキストを彩る装飾サンプル集 One Notes

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ パターン 模様 背景パターン

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

流れる文字のcssアニメーションサンプル集 One Notes

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

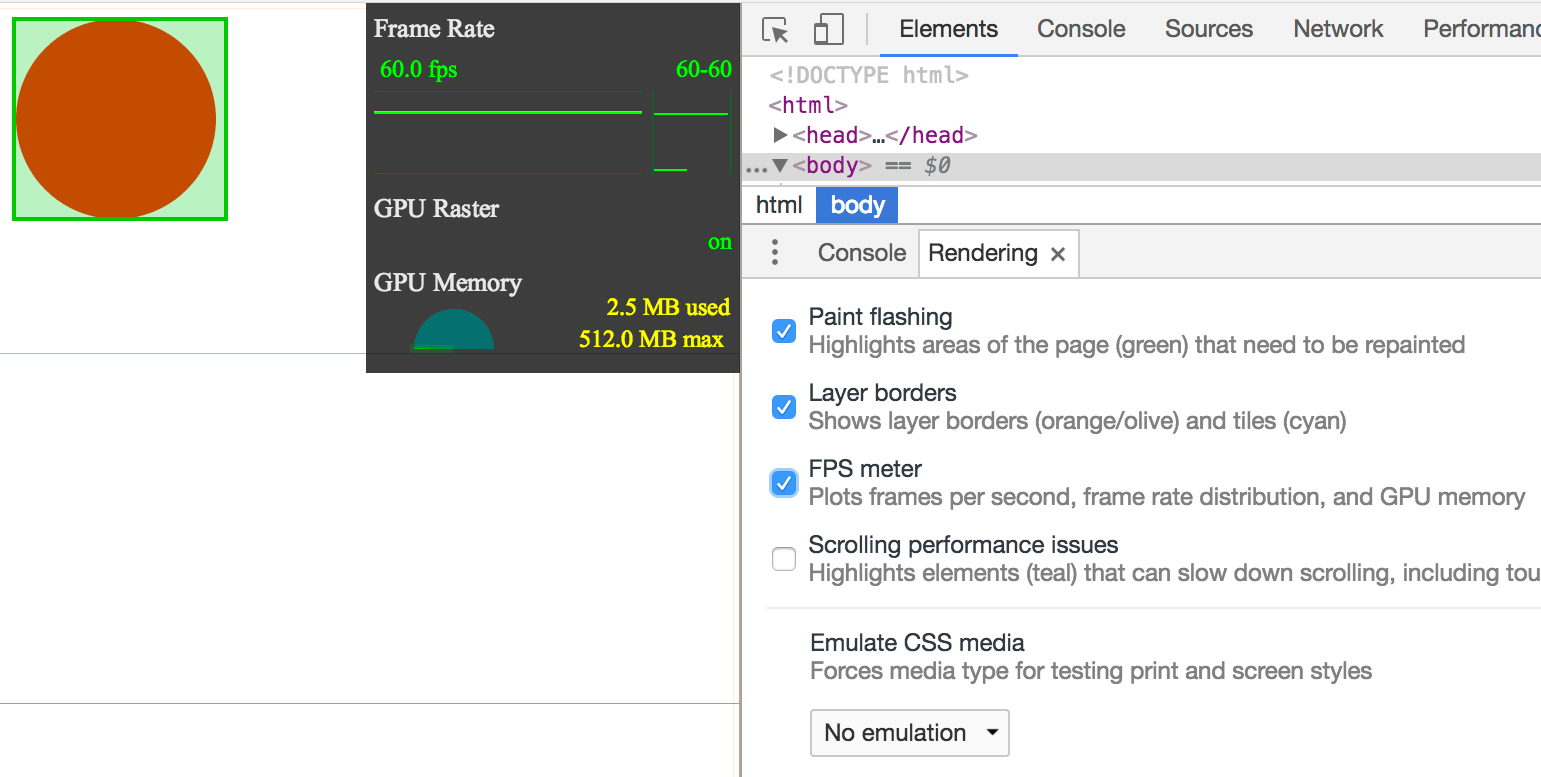
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Cssのみで雨が降るアニメーションサンプル集 One Notes

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン
Q Tbn 3aand9gcrnnwv5c2bzdjvtv2nhqaxm5pl7hn2zwutaqgrbfftfxqu5fv81 Usqp Cau

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

2段階でアニメーションさせるスクロールエフェクト Oku Log

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Css3でつくれちゃうアニメーション ループして流れる雲

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

使える Cssアニメーション 選 Sonicmoov Lab

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssのグラデーション Linear Gradient の使い方を総まとめ

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Css 3のアニメーション機能 Animations Builder By Zdnet Japan

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes



