ヘッダー アニメーション Css

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

サイドバーがクルクル回転 Web制作用ハンバーガーメニュー3選 コピペok Css アニメーション マテリアルデザイン ハンバーガー

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト

Css3でアニメーション 初歩の初歩 Tips Note By Tam
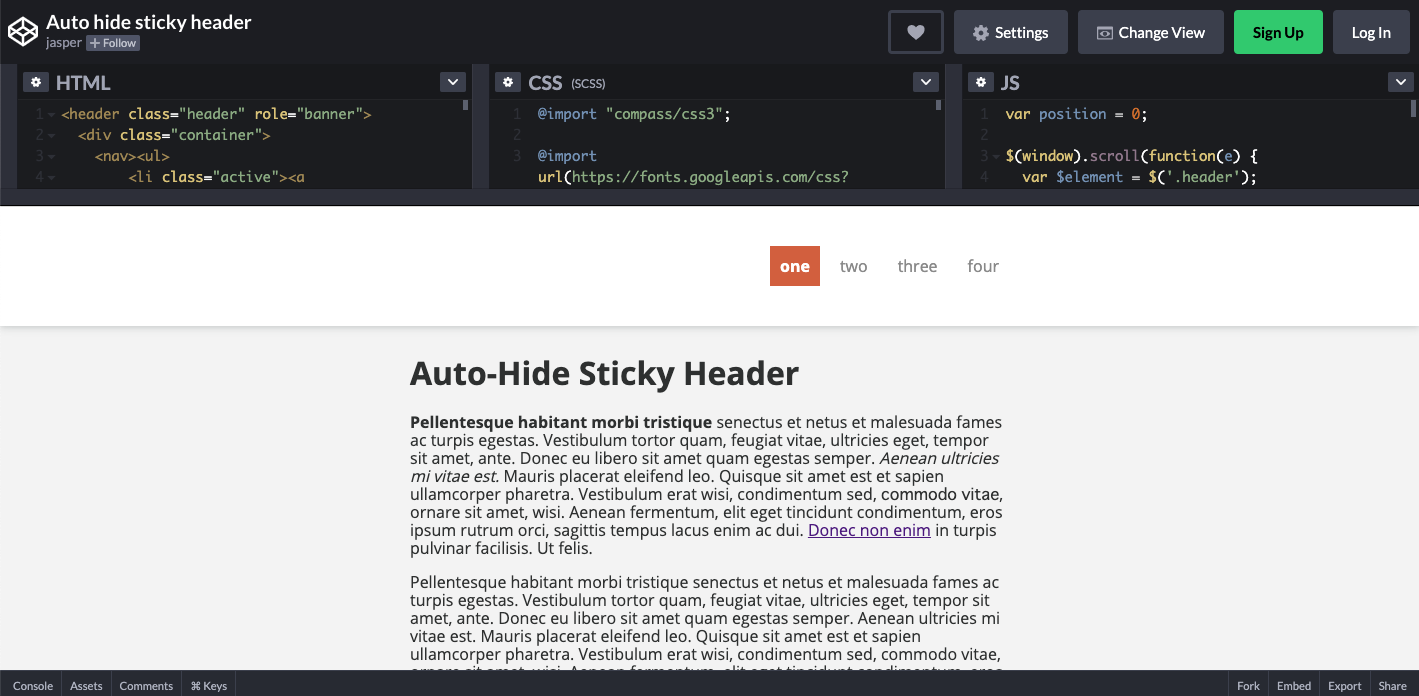
CSS で .scrolled の見た目作っておく.scrolled 有り・無し間のアニメーションは transition.

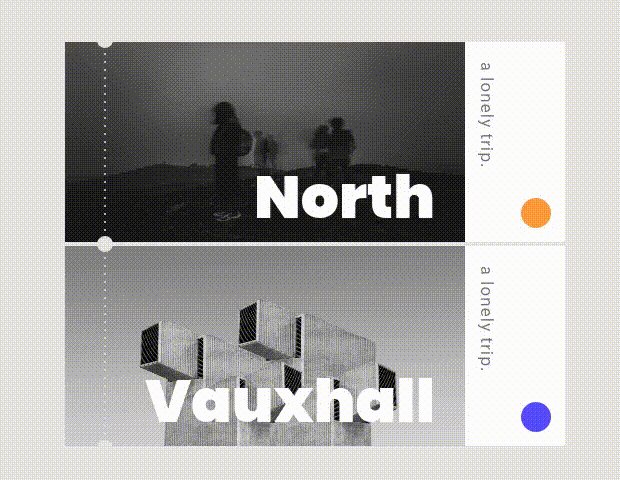
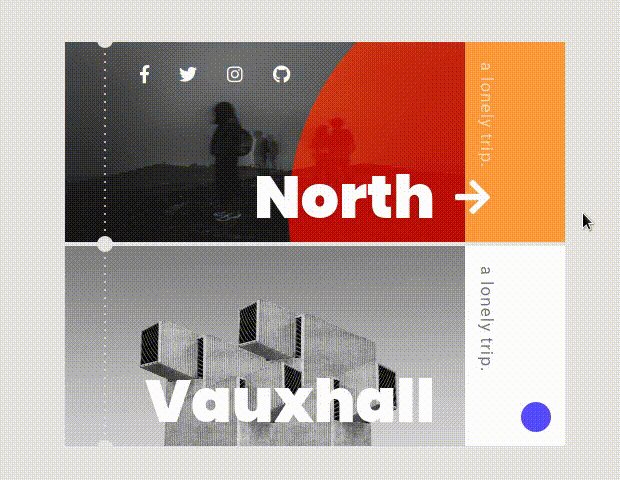
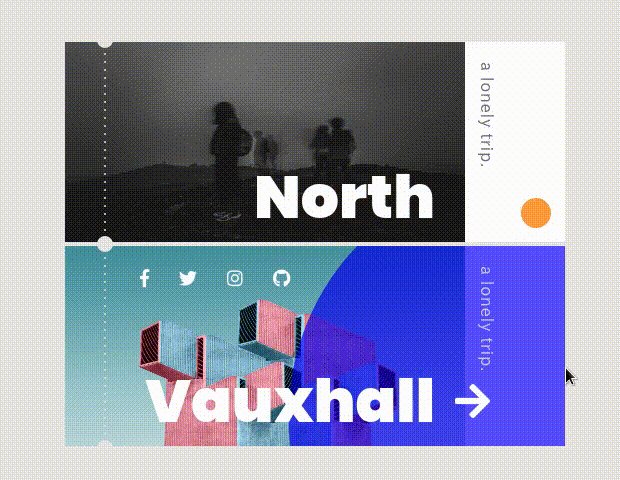
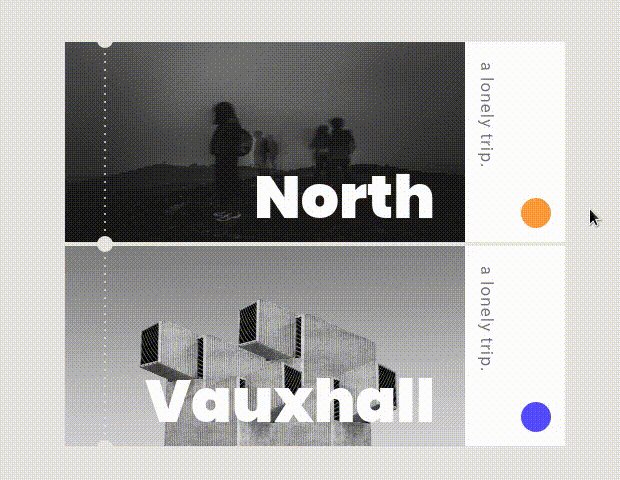
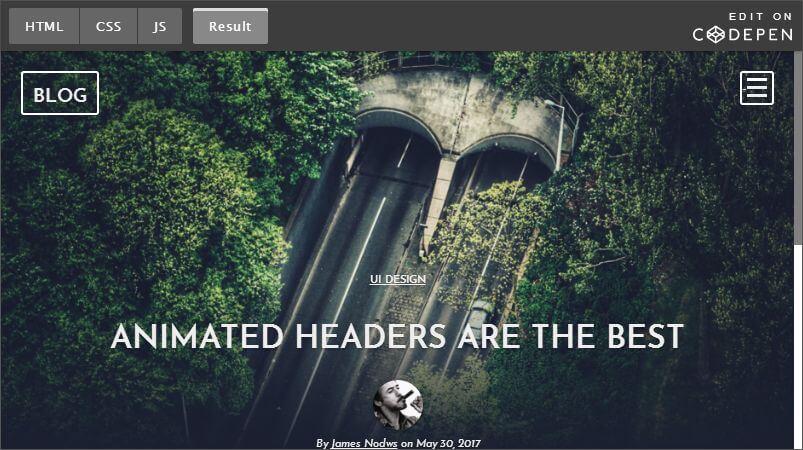
ヘッダー アニメーション css. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. スクロールの位置によるヘッダーの拡大・縮小の仕掛けは簡単で、スクロール位置によってHEADER要素に拡大・縮小用のクラスを追加・削除します。 あとはCSSのアニメーションをHEADER要素に付けてあげるだけです。 スクロール位置の取得は scrollTop() を使い. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. JavaScript(jQuery) はスクロール量を判定して対象の DOM に CSS クラスを付与(削除)するだけ;. 15 CSS Mobile Header AnimationsはCSSとJavascriptを使用したモバイルヘッダーナビゲーション。アニメーションは15種類あります。.
今回はおしゃれなヘッダーを集めました! ヘッダーからおしゃれにしませんか? ぜひコピペで実装してみてください! カラフルなかわいいヘッダー. 文字テキストのSVGアウトラインをアニメーションさせながら表示させる人気スタイルのひとつ。 See the Pen Animating SVG text by Fabio Ottaviani on CodePen. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを.
All 0.4s;”を指定して、CSSの変化がアニメーションするように設定しておきます。 続いて変化させた後の指定を行います。 メニューボタンの本体である<a>に”active”というクラスがついた状態のときをセレクタとして、変化後の状態を記述します。. CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる.
色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2.sample{ border:none;.

画像を徐々に表示する Css アニメーション

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita

アニメーション Codepool

Js Css3アニメーションを使ったページが簡単な記述で面白いように実装できるスクリプト Anijs コリス

Font Awesomeに動きのあるアニメーションの使い方 Css Mutakkoのブログ

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Css3 テキストを波のようにゆらゆらと上下に動かすアニメーション Seblo

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Css Afterを使ったホバーアニメーションの仕組み Mural S Notes

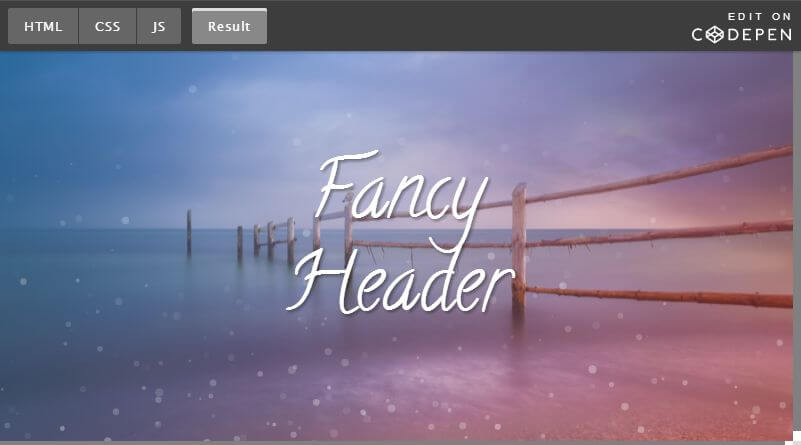
Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

マウスオーバーエフェクト 動くcssのためのメモ

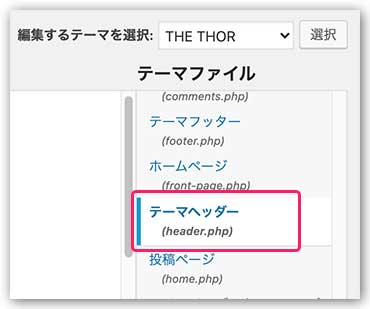
Wordpress高速化 ヘッダーのプラグインcssをフッターで読み込ませるには Php Wp技術メモ At Fukuro Press Note

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社
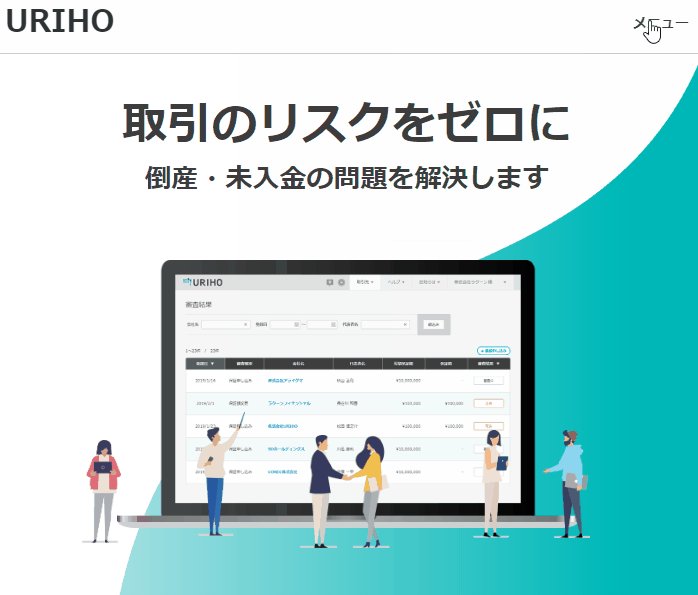
Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel

Cssで画像の一部を振り子のアニメーションした方法 おすすめのプログラミングスクール比較 最短で上達するなら

Jquery スクロールするとスライドで表示するヘッダーのアニメーションを実装してみる Web Fla

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts

Css3のtransformプロパティで要素を変化させる 2d 初歩の初歩 Tips Note By Tam

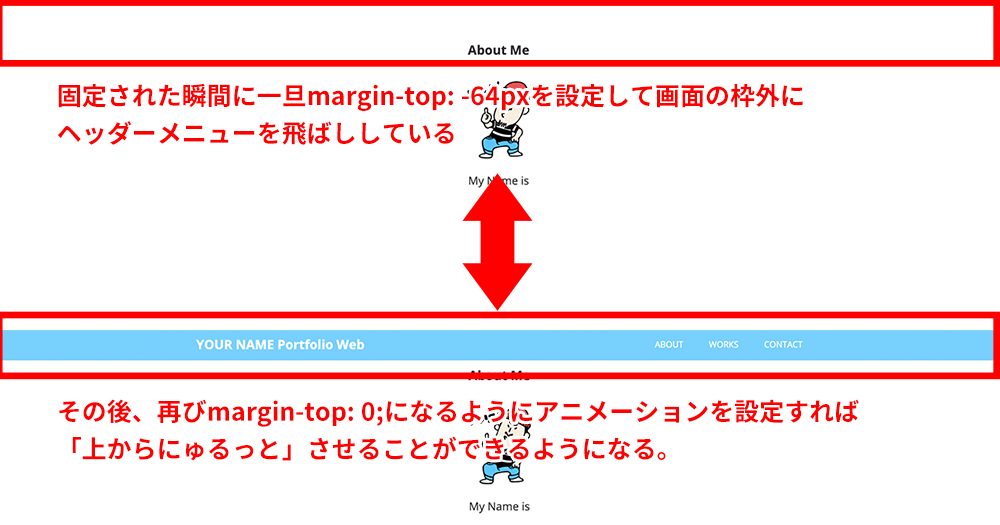
Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

Q Tbn 3aand9gcsx5ehem Nhmfq1cvdzupzbzwwhh0 5tx4jug Usqp Cau

Q Tbn 3aand9gctg0darpub6kkarz Zjdhxpby52rl7aqikz7w Usqp Cau

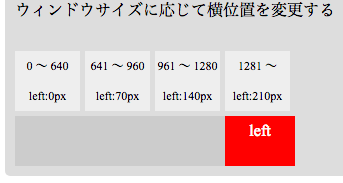
Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jk6fwnvymmrrgm

Cssだけで実装できる シンプルなローディングアニメーションを5つ作ってみた Kuzlog

コピペでできる Cssとhtmlのみで作るsvgを使用した斜め切り替えヘッダー6種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes
Q Tbn 3aand9gctrykbkdgfbzfzrar0feh9p1w3kc Ghj7zibiqpizzjdugpxdbu Usqp Cau

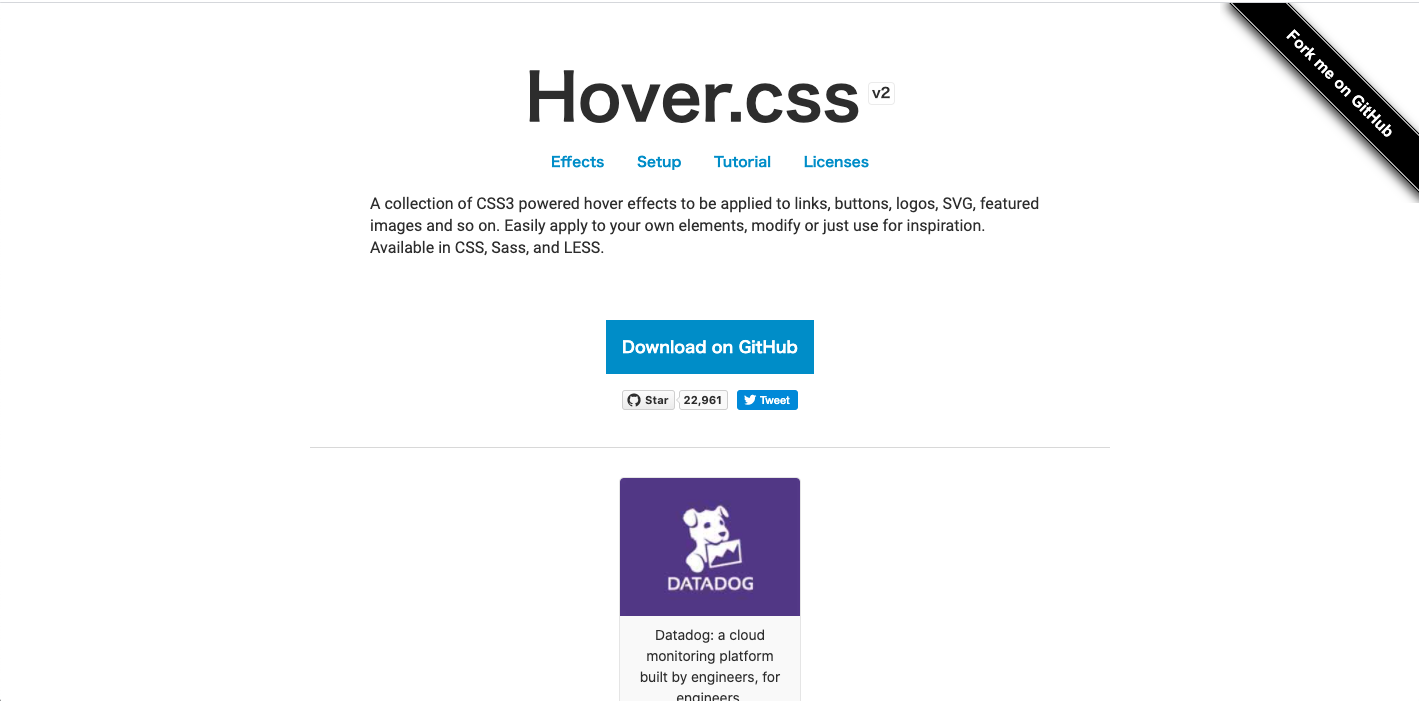
Cssホバーアニメーションの使える引き出しを増やそう Tree

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

タブコンテンツ 動くcssのためのメモ

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

Q Tbn 3aand9gct4p929ob76itccg2v4zk Kh2yicd45iwldmw Usqp Cau

ボード Cssアニメーション のピン

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Q Tbn 3aand9gcq4wkvvsnu0ytunn9fou0vinvwggghehcebhq Usqp Cau

アニメーション Codepool

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssで上下左右のフェードインアニメーションを実装する方法

Cssのアニメーションで ヘッダー固定のアンカーリンクのズレを対応 Qiita

Cssだけ ヘッダーデザインにコピペで使えるナビゲーションメニュー4選 デザイン Css アニメーション マテリアルデザイン

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Css Cssだけで作るアコーディオンメニュー Webdesignday

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ ためになるデザインブログまとめ

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

Q Tbn 3aand9gctp0b8syqaepjj01kkyo0xiq7t 91b94grcoa Usqp Cau

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld

Cssのtransformについて徹底解説 アニメーションなどによく使われるトランスフォームについて学びましょう Youtube

Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips

Ieとedgeって素直じゃない気がする Cssアニメーション動作が異なる Personwriter S Room

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gcqevnlksvdgkucbaxt4wuu9r2lw1fyfn72m3a Usqp Cau
Css3のanimationによるキーフレームアニメーションをやってみた Web Fla

Font Awesomeに動きのあるアニメーションの使い方 Css Mutakkoのブログ

カスタマイズ カテゴリーの記事一覧 オークニズム

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

Q Tbn 3aand9gcttridqw45rvwc34jcvuij0hzaacyskzrvptw Usqp Cau

Q Tbn 3aand9gctq4j Sogpeqdbht Wyji7fa9spbfmzvdo84a Usqp Cau

Q Tbn 3aand9gcrkjt 6rric9zqmwh Uncu3k6kw8i Sorovjg Usqp Cau

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

動くcssのためのメモ

Css マウスオーバーでテキストがウェーブするアニメーション Into The Program

シンプルな水平メニューと相性が良さそうな Cssホバーエフェクトのまとめ Nxworld

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

分でわかる ヘッダーのサイズをスクロール位置によって変える方法

Css Animation Keyframesを徹底解説 Webdesignday

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Cssアニメーションを効果的に活用する 最新デザイントレンド6個まとめ Photoshopvip

Sango のデフォルトアニメーションを完全offにするcss カゲサイ
Q Tbn 3aand9gcsbo7rdlgcvhr8 Bwakqehi Tgiaqhjezkibx2oh2dd1pfz 8jl Usqp Cau

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress

実験中 外部cssを全てminifyしてインライン ヘッダ内 に出力する ねんでぶろぐ

Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

Q Tbn 3aand9gcrnncoyewc3ch8efd 0zbzxtii3xllcrr8rha Usqp Cau

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Q Tbn 3aand9gcqftmjkgh0gedk W6bzc6c3o4ebktxywntvmw Usqp Cau

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Css 流れる文字のcssアニメーションサンプル ヨウスケのなるほどブログ

Animate Cssの使い方まとめ サイトに手軽にアニメーションを実装 Css3ライブラリ Kodocode

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday



