ループ アニメーション Css

画像下部が波でうねるアニメーションをcanvasで実装する Jun App

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

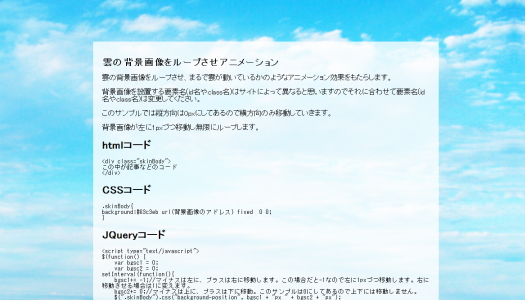
Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

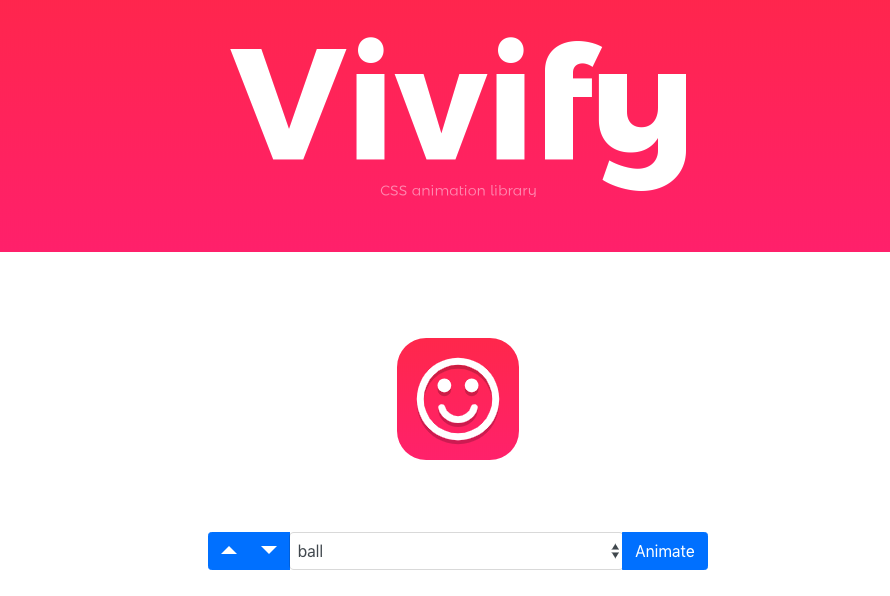
Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

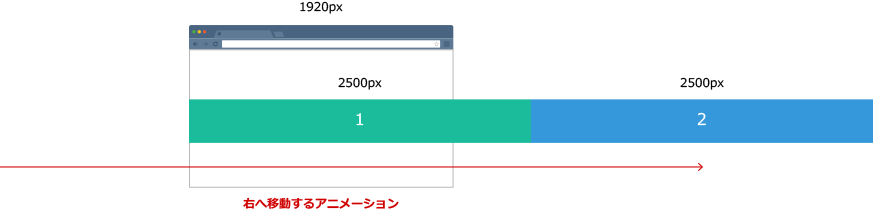
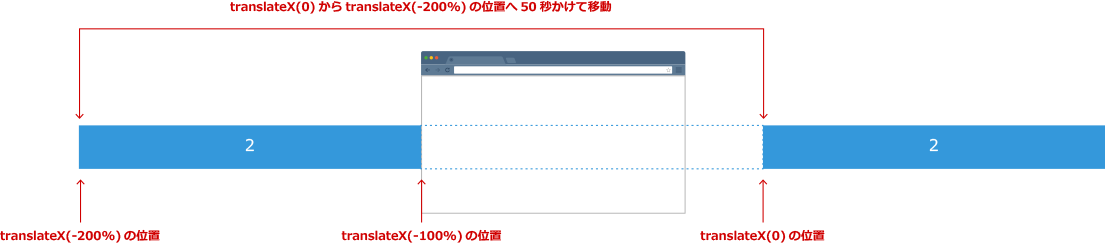
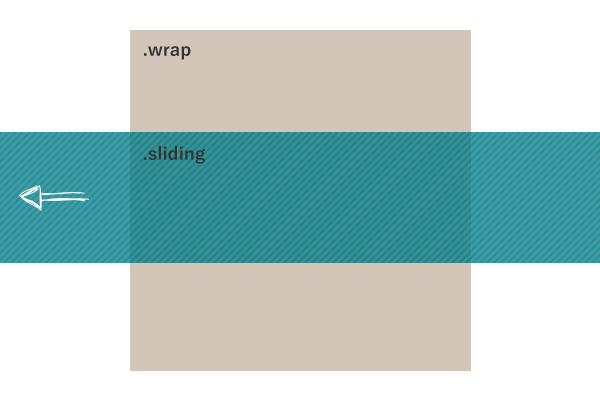
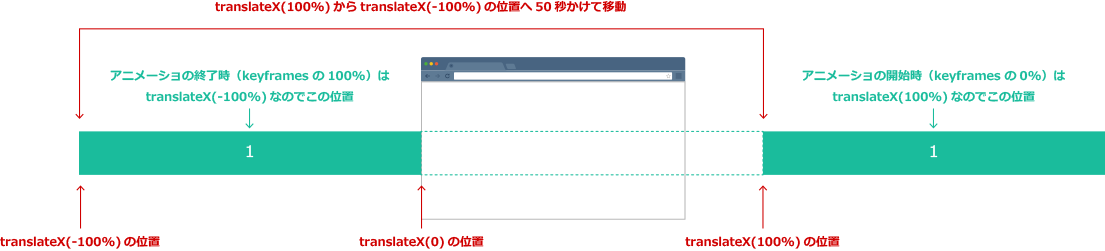
Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部
See the Pen Animated Ripples background by Vaibhav Arora (@vaibhavarora) on CodePen.

ループ アニメーション css. Cssのみでふわふわ浮かぶアニメーションを作ってみる たまに「MOJA net」のトップページを開いたときの、アイコンがふわふわ浮いているアニメーションはどうやって作るのか聞かれる事があるので、今回はその仕組みを解説しようと思います。. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. CSSのアニメーションは最初の例と同じです。img タグの部分を ul に変えてください。ul 内の横並びなどのスタイルの設定の詳細は省きます。 適宜調整してください。 リンク要素を並べてループさせる場合、このままでは流しそうめんのようになってしまうので、クリックしやすいようにマウス.
CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. Css 背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと. こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真が画面の端から端へ流れる無限ループするアニメーション – chocolat 感謝ですm(__)m. まずCSSのanimationにおけるdurationについて durationで指定した値の分だけanimationの開始を遅らせます。 ただこちら、animationの自体を繰り返しも含めて丸々遅らせるのでアニメーションに繰り返しの設定をしても、開始が遅れるのは見た目上最初の一回のみとなり. 以下の css で見た目やスライダーのループアニメーションを制御しています。 変更箇所可能箇所はソースに入れています。 下の css カスタマイズと注意点 にある変更方法や注意も併せてご覧くださいね^^ cssコード(コピペok).
CSSのアニメーションを利用して、画像を左右に行き来させています。 画像を変えればいろんなものに応用ができます。 一部jQueryを使ってますが、ほぼCSSのアニメで表現しています。 電車を左右に行き来させるパターン. Animate.cssのみで特定要素をバウンドアニメーションでループさせています。<img src="hoge.png" class="animated bounce hoge-animation infinite. この記事ではcssアニメーションについて解説をしながらサンプルを掲載していきます。 cssは書けるけどアニメーションは詳しくない。 cssのアニメーションに興味がある。.
複数枚の背景画像を無限ループでスライドアニメーションさせたい css 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想.
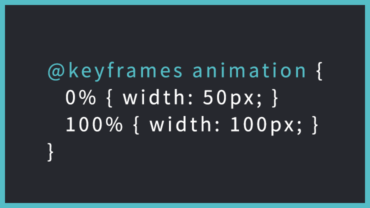
CSS でアニメーションを行うには 2 パターンあって、その一つが「animation」プロパティになります。今回はこれについて解説していきます。 「animation」の特徴 「@keyfram. ループするキーフレームアニメーションを使って、ボックスが 3D 空間でバウンドしているように見せることでアニメーション化しています。 Pure CSS3 Graph. Cssボタンのボーダー上でラインがボーダーに沿ってループアニメーションをさせる方法 この記事は 19年3月21日 に公開した記事です。 現在とは状況が違う場合がありますのでご注意ください。.
Cssだけで流れる文字を作成するcssアニメーションサンプルパターン集になります。 共通html 流れる文字のcssアニメーション. おはようございます。基本的なことかもしれず恐縮ですが、 現在、@keyframe animationで横に100%を2つの要素で分ける棒グラフのアニメーションをcssで作成しております。animationのトリガーはページロードです。下記のコードを作成してみました。 JSFiddle. ループさせる必要がある場合は、 CSS の animation プロパティを参照してください。) transition-property トランジションを適用する CSS プロパティの名前を指定します。ここに指定したプロパティだけが、トランジションによりアニメーションします。.
目次CSSアニメーションで右回転させる方法CSSアニメーションで左回転させる方法CSSアニメーションで右・左回転を繰り返す方法秒針のように1秒で6度回転する方法秒針のように中央下を基点に回転する方法X軸を軸とする角度で回 … ://iwb.jp/css-animartion-rotation-pattern/" c. See the Pen Sépion CSS background animation 2 by Sépion on CodePen.

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

自動で無限ループする背景 Style01

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssだけで画像の自動無限ループ コピペでok Bicepper Com

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau
Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

サッカーボールを回転させる 3dのリアルなベクター画像オブジェクト Gif Flash Cssアニメーションの一連のフレーム ループ スピン 12フレーム 秒スプライトシート サッカーの機材のアニメーションアイコン ボールのセット のベクター画像素材 ロイヤリティフリー

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Jqueryでアニメーションをループさせる方法 Gimmick Log

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Css 3のアニメーション機能 Animations Page3 Builder By Zdnet Japan

Css3でつくれちゃうアニメーション ループして流れる雲

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssアニメーションの作り方 パソコン工房 Nexmag

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム

V4対応 Animate Cssの簡単な使い方 Notec

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssで背景ループのアニメーションを実装する Cly7796 Net

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Css ボタンを目立たせたいときに使えるループアニメーションの作り方 Switchbox

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

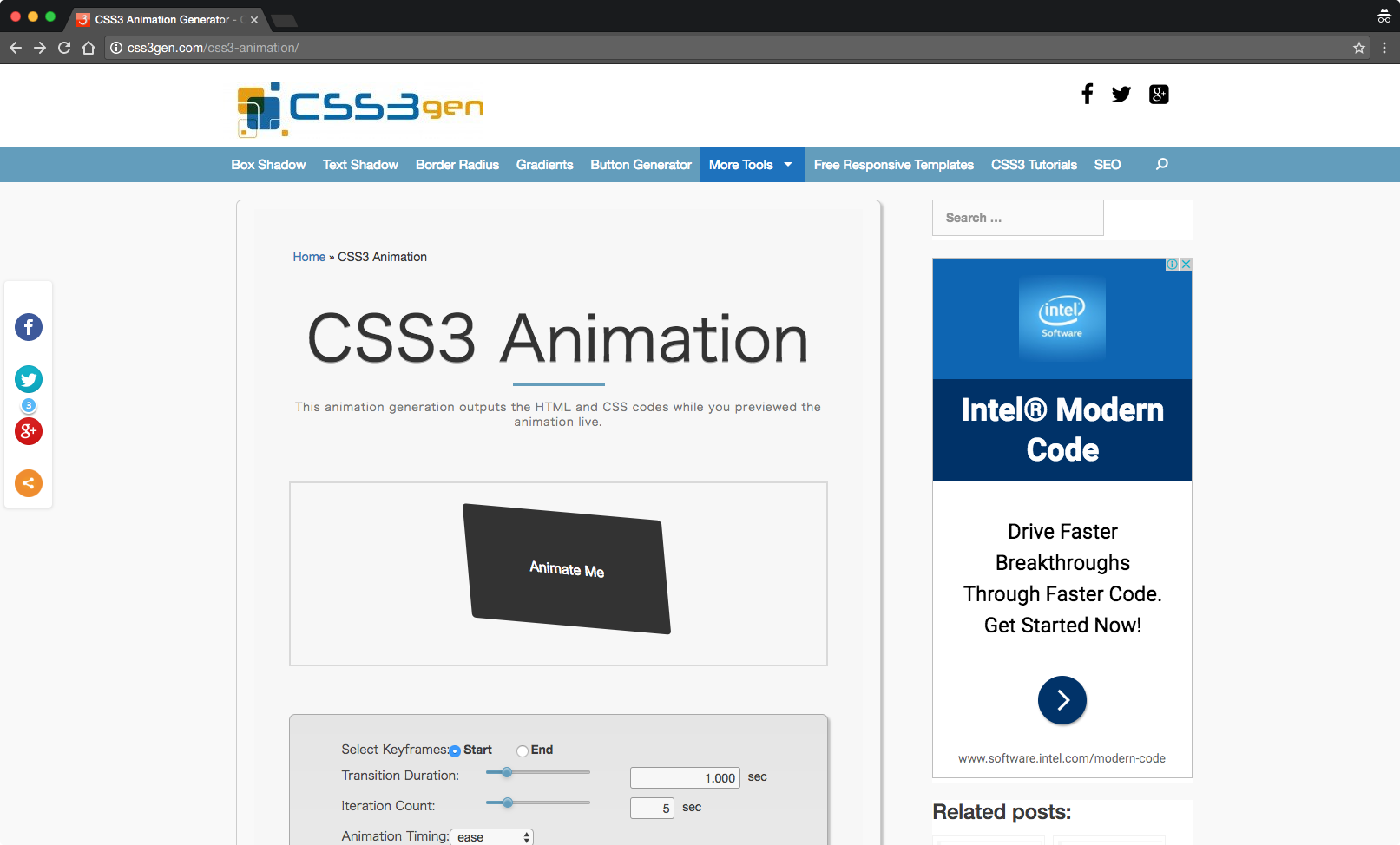
Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Cssだけでスライダーを実装する方法 Tech Dig

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Animationプロパティを利用してcssでアニメーション ウェブのあれこれ 株式会社レボルメ

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン

要素や画像を延々とループスクロールさせることができる Jquery Simplyscroll Nakazi Lab ナカジラボ

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

Cssを使用して無限ループで画像をアニメーション化する

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

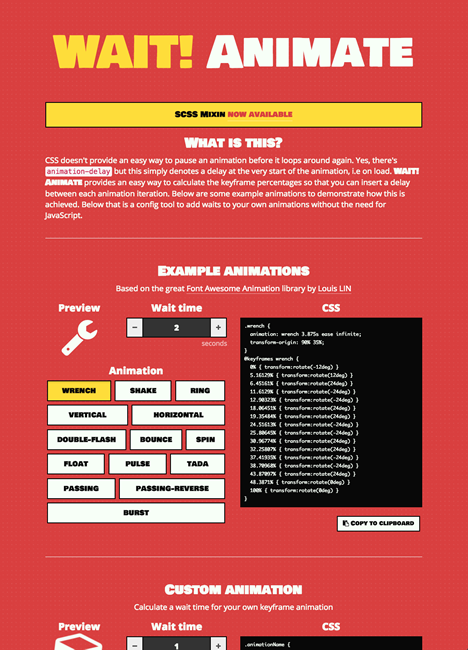
Cssアニメーションのループ ウェイトを Stylus で簡単に Qiita

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

Cssで文字が跳ねたり動いたりループするアニメーションの色々なバリエーション 9inebb

Adobe Xdで作る無限ループアニメーションをマスターしよう えび Xd芸人 Note

Cssのみでループして流れる画像を設置する方法 Techmemo

Pixiv Tech Fes のlpを支えるcssアニメーションテクニック Pixiv Inside

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン

Cssのみで画像を永遠ループする Creator Note

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

キレイなアニメーションのcssスピナーコレクション Epic Spinners Webclips

Cssでアニメーションを無限に繰り返すinfiniteの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン

流れる文字のcssアニメーションサンプル集 One Notes

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog

Cssだけで作るレスポンシブ対応 無限ループスライダー コピペok Meowriosity ミャリオシティ

Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

16年6月第3週号 1位は サイトをプロっぽく魅力的にする21の方法 気になるネタは Siriを人前で使うのはわずか3 米調査結果 週刊webテク通信 Gihyo Jp 技術評論社

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Tlaj4ttymnuflm

画像スライドループをcssのみでリンクなし編 アニメーション スモールブラウニーズ
Svgアニメ ループ Design Drill Diary
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Css Cssオンリースライドショーを作ってみた 株式会社クインテット Pando

サンプルコードあり テキストが右から左に流れてループするcssアニメーションの作り方について解説 アプリめし

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam
Css3アニメーションでスプライトアニメーションを作ってみる

便利すぎるcssアニメーションライブラリ10選まとめ クラス付与だけ

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssアニメーションの開始時 終了時 ループ時にjavascriptで処理をする方法 Hirakublog ヒラクブログ

Css3でアニメーション 初歩の初歩 Tips Note By Tam

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

便利すぎるcssアニメーションライブラリ10選まとめ クラス付与だけ

複雑なコードは不要 簡単に使えるhtml Cssジェネレーター22選 Ux Milk

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

写真が画面の端から端へ流れる無限ループするアニメーション Chocolat Freelance Frontend Engineer

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社



