フェードイン アニメーション Css

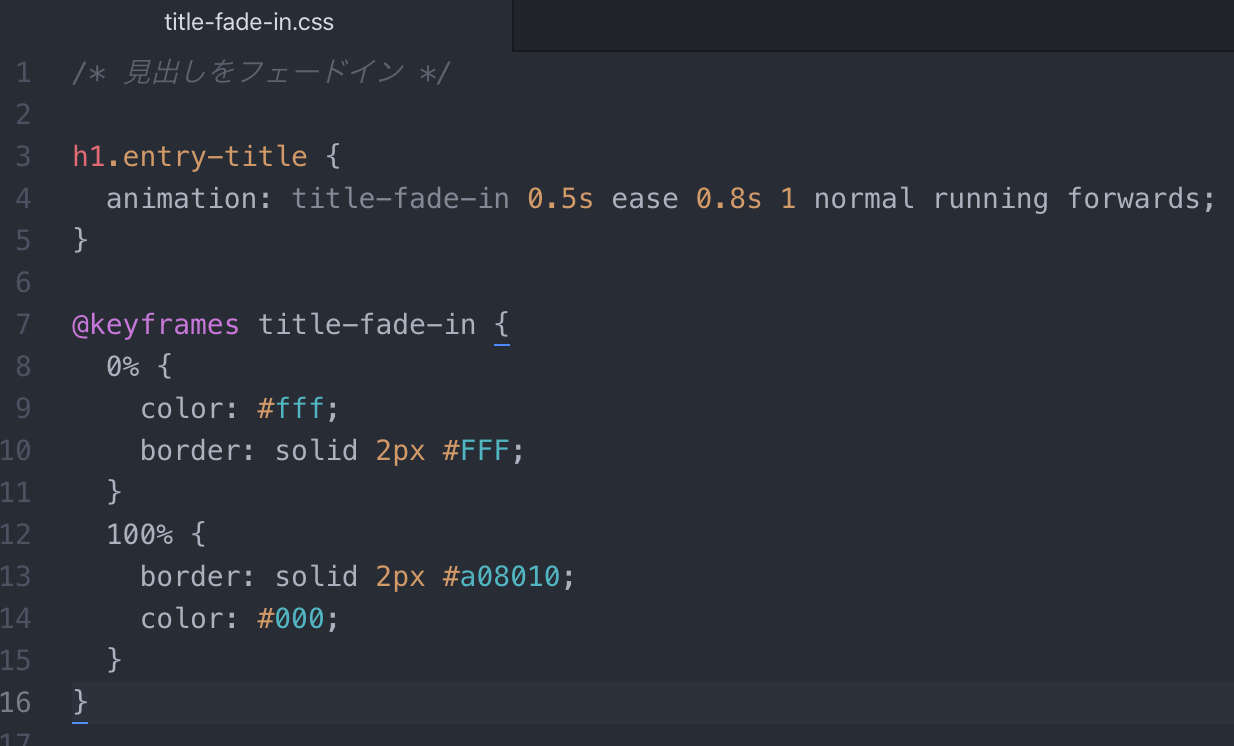
タイトル見出しにアニメーションをつけてみた Animation ちいラボ

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム
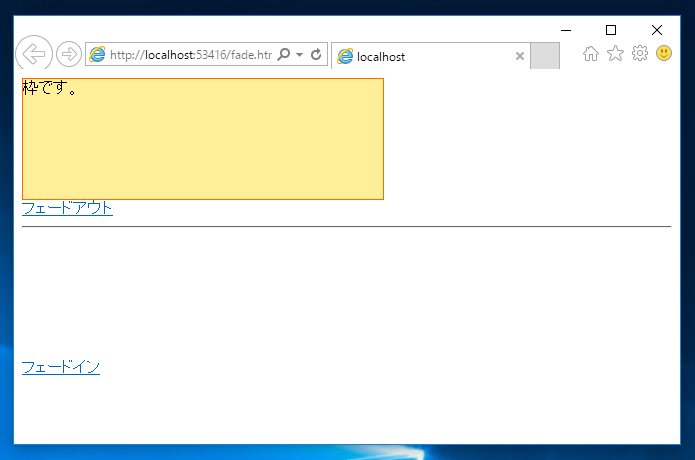
フェードイン アニメーション 非表示の要素をアニメーション表示する - 要素をフェードイン表示する (CSS Tips)を参照して下さい。 フェードアウト アニメーション 要素をフェードアウトする (CSS Tips)を参照して下さい。 補足.

フェードイン アニメーション css. たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen. プロパティ animation-fill-mode を使います。 animation-fill-mode プロパティ. こんにちは。 ゆうや(@yuyaphotograph)です! 本記事では、 CSSアニメーションで遅延表示する方法 をご紹介します。 ページを読み込んだ際に、一部の要素だけ1秒ほどかけてフワッと表示されるアニメーション、ご覧になったことありますでしょうか?.
Cssで作るスライドするフェードインアニメーションサンプルあり プログラミングで挫折→トラウマから立ち直った方法体験談. CSSで透明度が変化するアニメーションを実装するには、transition プロパティを利用します。transitionプロパティはCSS3のため、ベンダープレフィックスの記述が必要になります。Chrom, Safari用の"-webkit-transition", FireFox用の"-moz-transition", Internet Explorer用の"-ms-transition. フェードインには、 CSSのキーフレームアニメーション を用いています。 そして、 animation-delay を使って時間差が出るように遅延時間を調整しています。 HTML.
カスケーディングスタイルシート | MDN CSS アニメーションの開始と終了時にどういったスタイルを適用するかを指定できる。. CSS 3の左から左へのスライドイン (3) パフォーマンスの問題を回避するためにCSS3 2D transformを使用する(モバイル). @keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時.
CSS 3の左から左へのスライドイン (3) CSSのみで、JavaScriptなしでスライドイントランジションを生成するクロスブラウザソリューションはありますか?. 一般的な落とし穴は、同じ効果を達成するためにcss-transformを使う代わりにleft / top / right / bottomプロパティをアニメーション化することです。. Javascript と css でつくりました。スクロールしていって、画面の中に入ったらフェードインで表示。戻していって画面から消えるときにフェードアウトで非表示になるようにもしてます。.
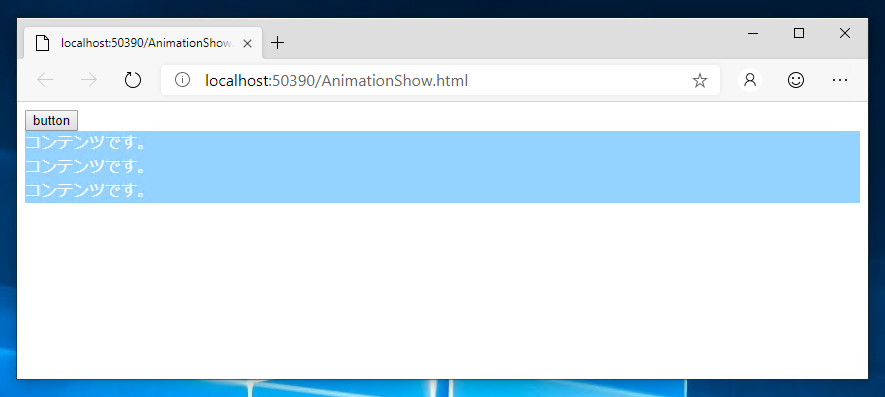
WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの. Cssアニメーション基礎時間差でフェードインするメニュー | 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。 以下のような、時間差でフェード. こんにちは! 今回は、画面遷移時(ページ読み込み時)に、最初真っ白の画面からフワッとページ全体をフェードインさせるアニメーションの実装についてです。 jQueryを使って、たった3行のコードで実装ができます。 ちょっとし ….
フェードインのアニメーションと言えば、「 AOS 」という超有名プラグインがあります。「 AOS 」を読み込んで「 class 」と「 data-* 」を付与すれば簡単にフェードインアニメーションを実装することができます。パラメータも豊富で設定次第で多種多様な.

マウスオーバーエフェクト 動くcssのためのメモ

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo
Q Az Net Fadein Open Only Css
スクロールで要素を横からフェードインさせてみよう Web Fla

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

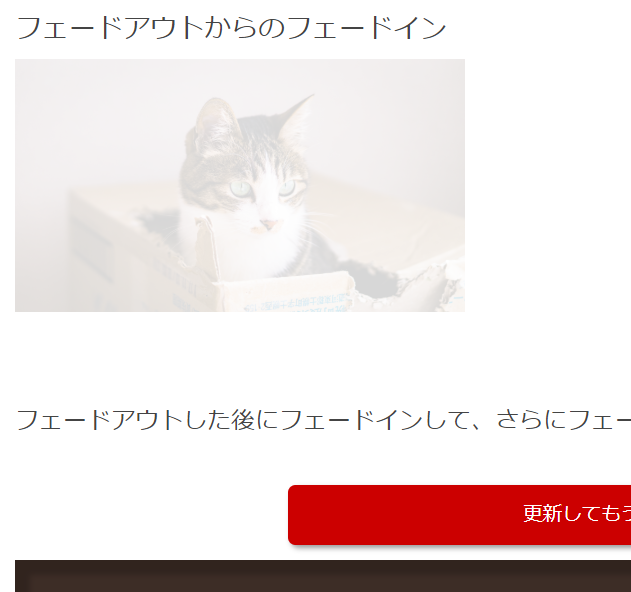
Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム

Jquery フェードインアウト 使えるuiサンプルギャラリー Kipure

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css ファーストビューの要素をスライドインで表示する Into The Program

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

Css3でフェードイン フェードアウトボタンをつくる Nakazi Lab ナカジラボ

Cssで上下左右のフェードインアニメーションを実装する方法

Css だけで Web ページのフェードイン表示を実装する方法 Q Az

ページをフワッとフェードインさせる Javascript Emwaiblog

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssだけでwebページのフェードイン表示を実装する方法 Javascriptなし ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

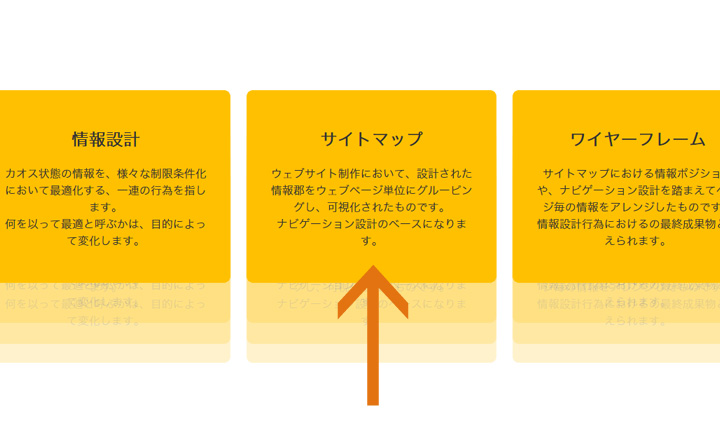
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Animationプロパティでテキストをフェードイン フェードアウトさせる

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

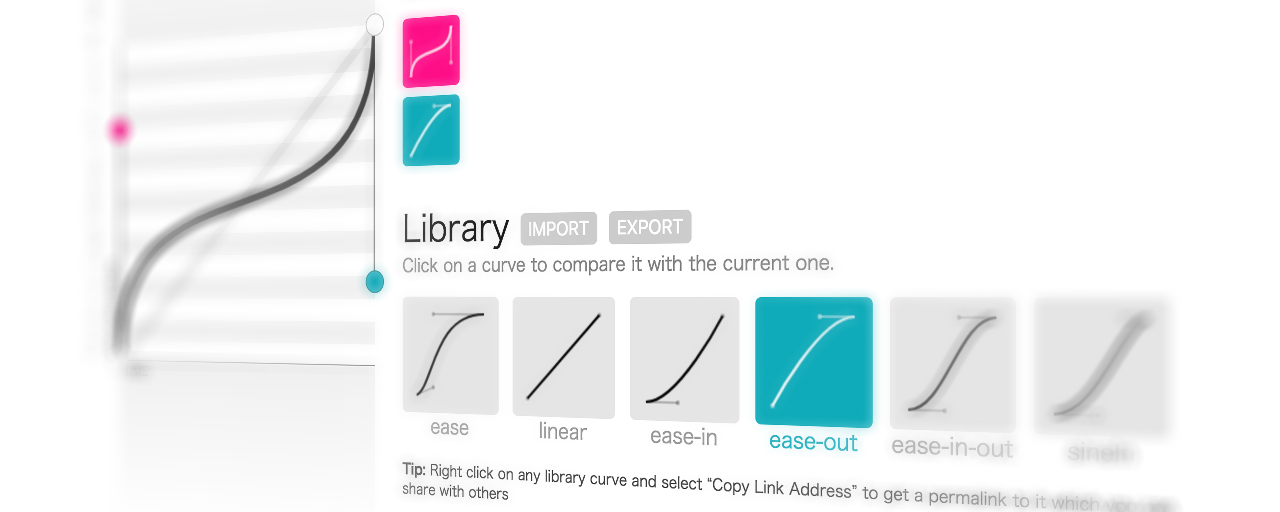
アニメーションをデザインしよう 知っておきたいcssイージングのお手本 Ics Media

動きのあるページを簡単に実装 スクロールに応じてコンテンツをフェードインさせるjsとcss Web マイホームブログ Web屋の芝生diy

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Builder By Zdnet Japan

Css 円形エレメントの実装とホバー時に面白いアニメーションのエフェクトを与えるスタイルシート コリス

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

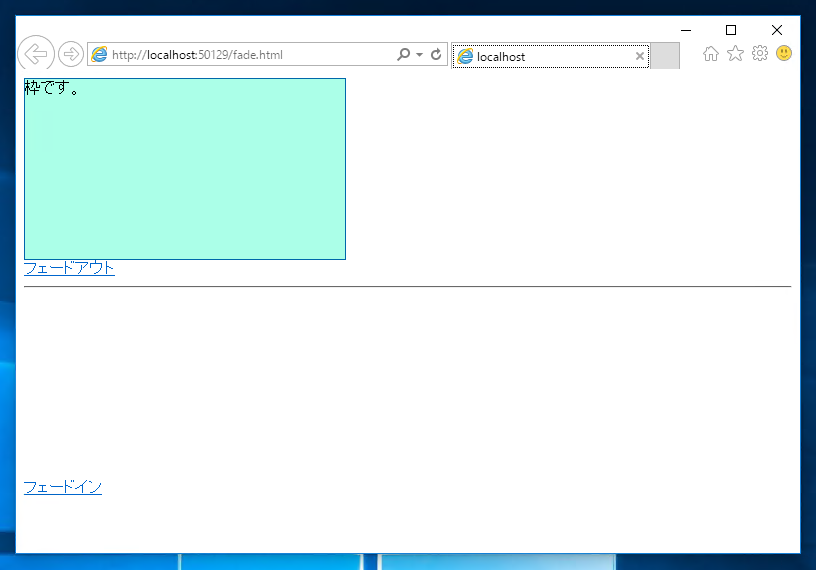
Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

Css Hover時のアンダーラインアニメーションサンプル

Css Animation フェードイン フェードアウト の Keyframes Html Css Javascript Homemadegarbage

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

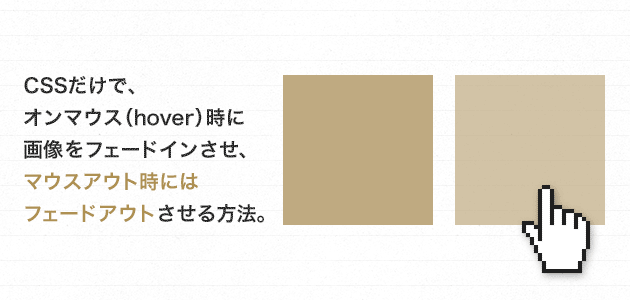
Css オンマウス Hover で画像をフェードする Design Edge
Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Jquery Jqueryで透明度の変化するアニメーションを実装する フェードイン フェードアウトの実装

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

メモ Animate Cssの利用方法 スクロールに応じてアニメーションさせる方法 Kentan S Scrawl

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

マウスオーバー時にcssのみでフェードイン フェードアウトを実装する場合の注意点 Blog ホームページ制作 Brick Plan ブリックプラン

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssのみでページ読み込み時のフェードインを実装する方法 M Design 神奈川県横浜市のフリーランスwebデザイナー

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Q Tbn 3aand9gct8rqy Cvlbrzdkuqebxec9xjasftmvqgqbcg Usqp Cau

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

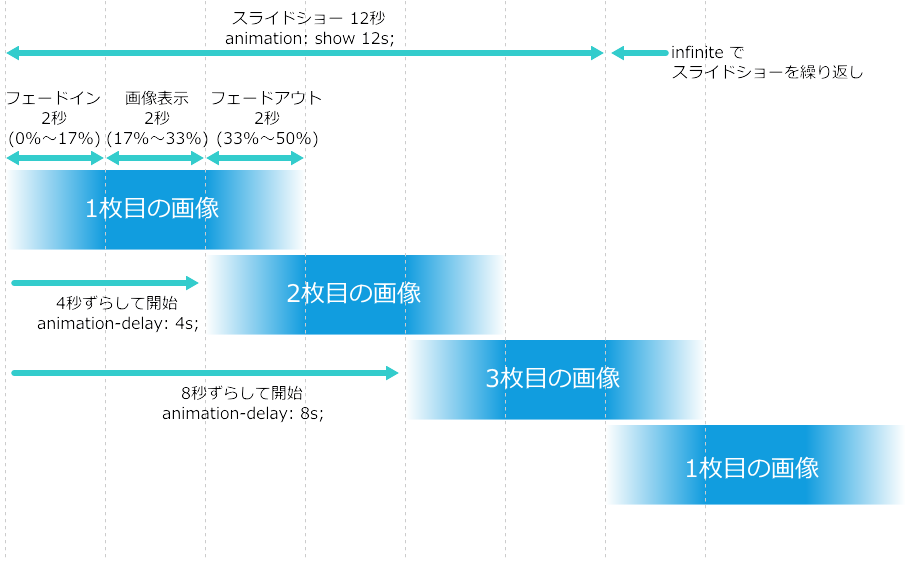
Javascript を使わずに Css だけでスライドショーを表示する方法 魚沼情報サービスのブログ
Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssでじわっと画像を表示させる Life Is Peppery

Q Tbn 3aand9gcr4apysb6fazj7wn1whfhujtm1t1fmjymdfma Usqp Cau

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



