カーソル アニメーション Css

イケてるマウスカーソルを簡単に実装する 株式会社 エヴォワークス Evoworx

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress
5 完全無料Procreateユーザーダウンロード必須!手書き風カスタムブラシ16選漫画やイラスト、お絵かきなどにオススメ カテゴリー.

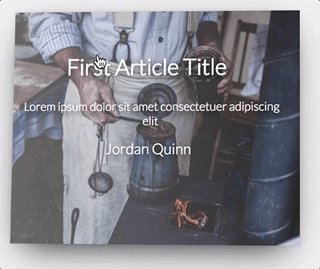
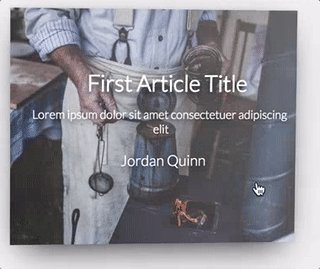
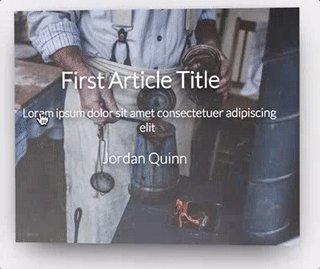
カーソル アニメーション css. HTML・CSS becolomochi コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解説つき). Mousemove | CSS/JS by ryoy (@intotheprogram) on CodePen. メインビジュアルで、マウスカーソルに合わせて背景のマスクが動く仕様。 スクロールの動きの制御もこのサイトの雰囲気にあっており、サイトのイメージを色濃くしている印象です。 スクロールの動きでサイト.
現在のコンテキストに基づき表示するカーソルをユーザーエージェントが決定します。例えば、テキストにマウスオーバーした時には text キーワードを指定した場合と同様です。 default:. 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選 かっこいいcss検索boxがコピペで実装できる!. 0.7;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーションはあまり.
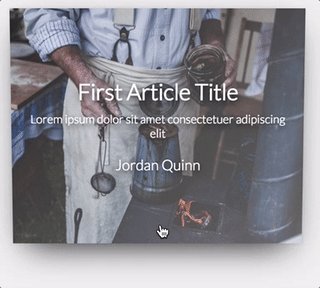
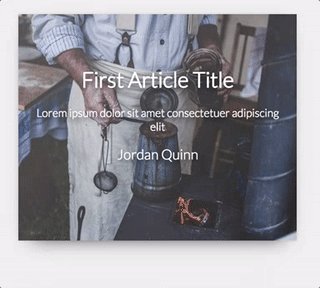
See the Pen Photo effects on hover using JS and CSS3 by Alvaro Montoro (@alvaromontoro) on CodePen. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。.
Progress 進行中カーソル(CSS 2.1より仕様に追加) url('ファイルのパス') オリジナルのカーソル;. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
CSSで動かす 「動く」といっても、自由自在にぐにゃぐにゃ動かせるわけではなくて、CSSでは、プロパティの数値をスムーズに増減させることで、要素のスタイルを滑らかに変化させます。 例えば、下のサンプルでは、p要素にカーソルを合わせた時に、font-sizeの値を、1emから2emに、スムーズに. CSS 値 例 説明;. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを.
More than 5 years have passed since last update. アニメーションの滑らかさに定評のするプラグインを利用した、実践で参考にしたいスニペット。 See the Pen Logo by Marco Barría on CodePen. この記事では、 簡単なアニメーションを作れるhoverについて解説 しています。 「ログインボタンが透けるのってどう書いてるの?」 「カーソルを合わせるだけで動きだすようにしたい」 「CSSでいろいろ試してみたい」.
Hand 指型カーソル(IE4以上の独自拡張) no-drop ドロップ禁止カーソル(IE6以上の独自拡張) all-scroll 全スクロールカーソル(IE6以上の独自拡張).

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssホバーアニメーションの使える引き出しを増やそう Tree

マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress

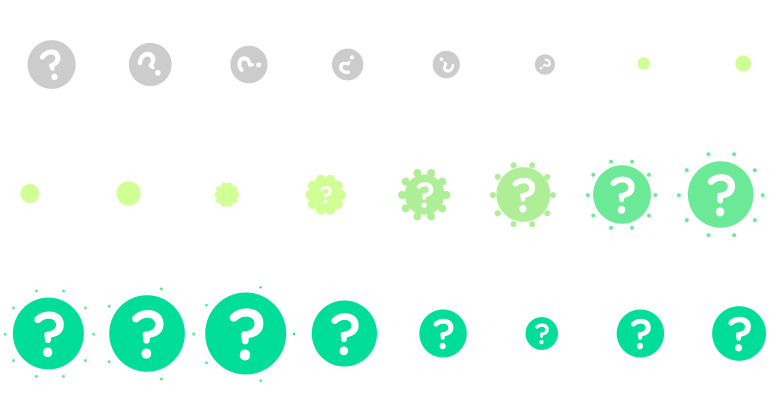
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Q Tbn 3aand9gcszy Al3etilktthm8a0r9khbwk4xp1vartrw Usqp Cau

Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program

マウスオーバーエフェクト 動くcssのためのメモ
第8回 マウスポインタを重ねたテキストのアニメーション 1 Css3アニメーションでつくるインターフェイス表現 Gihyo Jp 技術評論社

Cssアニメーション参考サイト 熊本のホームページ制作 プレオデザイン

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Q Tbn 3aand9gcrxltuke1apibnv7xflhrgsiq8t1spyfmjsua Usqp Cau

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

マウスオーバーエフェクト 動くcssのためのメモ

Cssホバーアニメーションの使える引き出しを増やそう Tree

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssホバーアニメーションの使える引き出しを増やそう Tree

これはクール カーソルを合わせると背景がアニメーションするcss3ボタン実装例 Phpspot開発日誌

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

これはクール カーソルを合わせると背景がアニメーションするcss3ボタン実装例 Phpspot開発日誌

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret
Cssの Hoverアニメーションで マウスオーバー アウト時の処理を変化させる Qiita

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Css マウスオーバーでテキストがウェーブするアニメーション Into The Program

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Jquery ツールチップの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

動くcssのためのメモ

ホバー時にアイコンが動く 様々な種類のcssアニメーションを簡単に設定しよう Techmode

Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog

Cssホバーアニメーションの使える引き出しを増やそう Tree

Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog

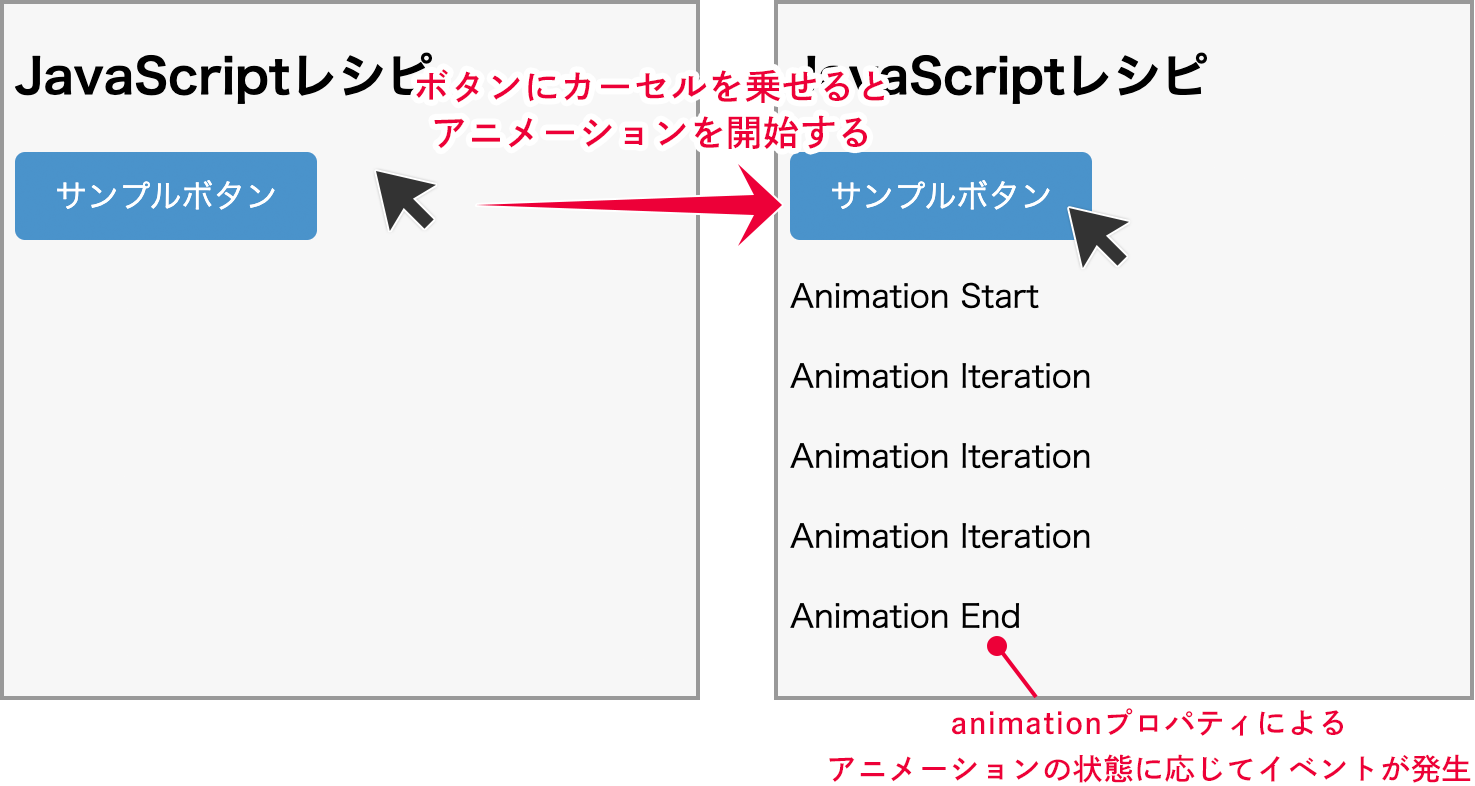
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript

第8回 マウスポインタを重ねたテキストのアニメーション 1 Css3アニメーションでつくるインターフェイス表現 Gihyo Jp 技術評論社

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

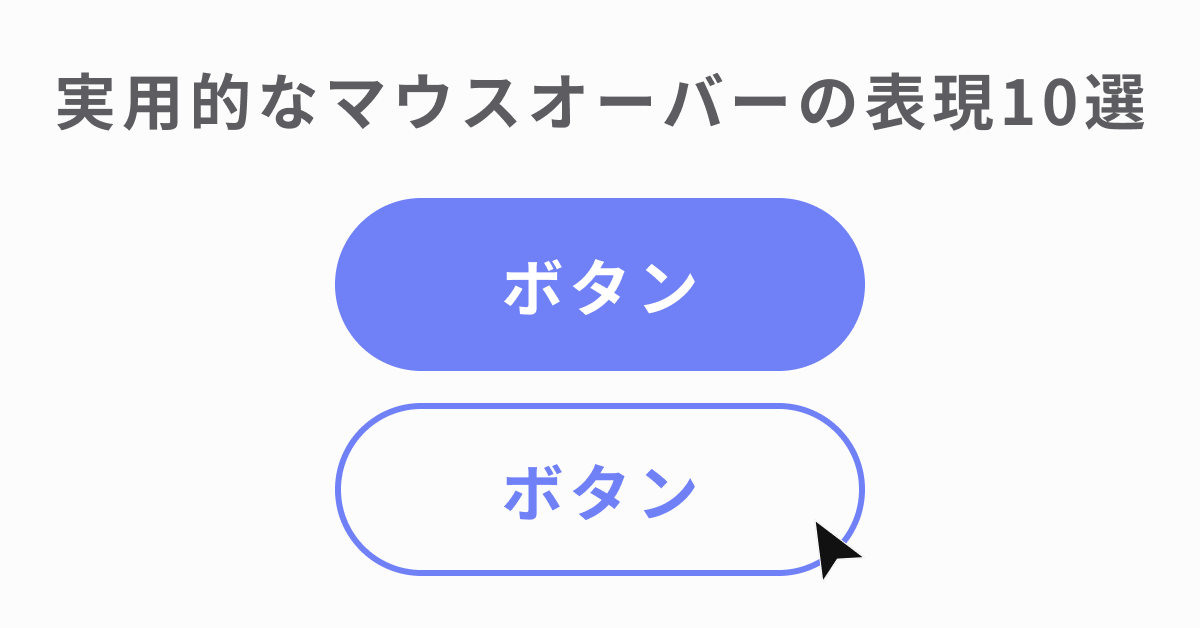
コピペok よく使われがちなマウスホバーのcssパターン10選と作り方 Hpcode

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

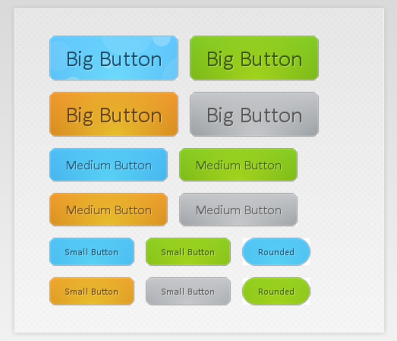
ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス

ホバーでびっくり マウスカーソル追従アニメーション Rec 山口レッカスグルーヴクリエイターズブログ
ホバーでびっくり マウスカーソル追従アニメーション Rec 山口レッカスグルーヴクリエイターズブログ

Css Transitionを用いて行きと戻りを制御してアニメーションを作成する方法 明日以降本気出します

Css オシャレなアニメーションの実装 Ihover

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssホバーアニメーションの使える引き出しを増やそう Tree

マウスオーバーエフェクト 動くcssのためのメモ

Css オシャレなアニメーションの実装 Ihover

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム Naonews

Cssのアニメーション機能を使って 扉から飛び出すように画像を表示させる なるの備忘録

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog
Web Oi9du9bc8tgu2a Com Css Animation

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Animate Css マウスホバーでアニメーションさせる方法 ヨウスケのなるほどブログ

カスタマイズ カテゴリーの記事一覧 オークニズム

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Q Tbn 3aand9gcq4lpiuo Jw2nlmwxxutwb2iobun16hml Mw Usqp Cau

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

サンプル図解 Cssのマウスカーソルの形を変更する方法 Bond Blog

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

円形マウスカーソルを採用したデザイン例10選 マウスポインターのデザインを変更してwebサイトにアクセントを Seleqt セレキュト

Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス

Css アニメーションの再生 一時停止の指定値と比較 One Notes

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

50 素晴らしい カーソル アニメーション Css

テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー

マウスオーバーエフェクト 動くcssのためのメモ
Cssホバーアニメーションの使える引き出しを増やそう Tree

カーソルにくっついてくる マウスストーカー の作り方 リンクに吸い付く Wemo

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

使える Cssアニメーション 選 Sonicmoov Lab

Css 3のアニメーション機能 Animations Page3 Builder By Zdnet Japan

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

マウスオーバーエフェクト 動くcssのためのメモ

Css マウスカーソルをあわせると角がめくれるようなエフェクト コピペ Pで作業軽減しましょ

Q Tbn 3aand9gcrxjk2oor1ynszoplgwgvtznqedx2dryy Oeq Usqp Cau

Cssで作るボタンのホバーアニメーション コピペ可 Coding Note

Cssホバーアニメーションの使える引き出しを増やそう Tree

画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen

簡単 Cssアニメーション Yoriyork 栃木県佐野市

イケてるマウスカーソルを簡単に実装する 株式会社 エヴォワークス Evoworx

Css不要 思わず押したくなる Anthem のボタンホバーアニメーションの活用方法 ワードプレステーマtcd

Cssの Hoverアニメーションで マウスオーバー アウト時の処理を変化させる Qiita

Cssで簡単アニメーション Css Transitionの基本をおさらいしよう Maromaro Blog

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssだけで実装できるボタンアニメーション マテリアルデザイン用

Cssコピペ対応 クリックしたくなるアニメーションボタン15個まとめ Small Road

マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress

Css Js マウスの動きに合わせて動く背景やコンテンツの作成方法 Into The Program

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan



