Css アニメーション 背景色

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

ちょい足しcss Transitionでhover時ふわーっと背景色を付ける Redline Magazine

Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note

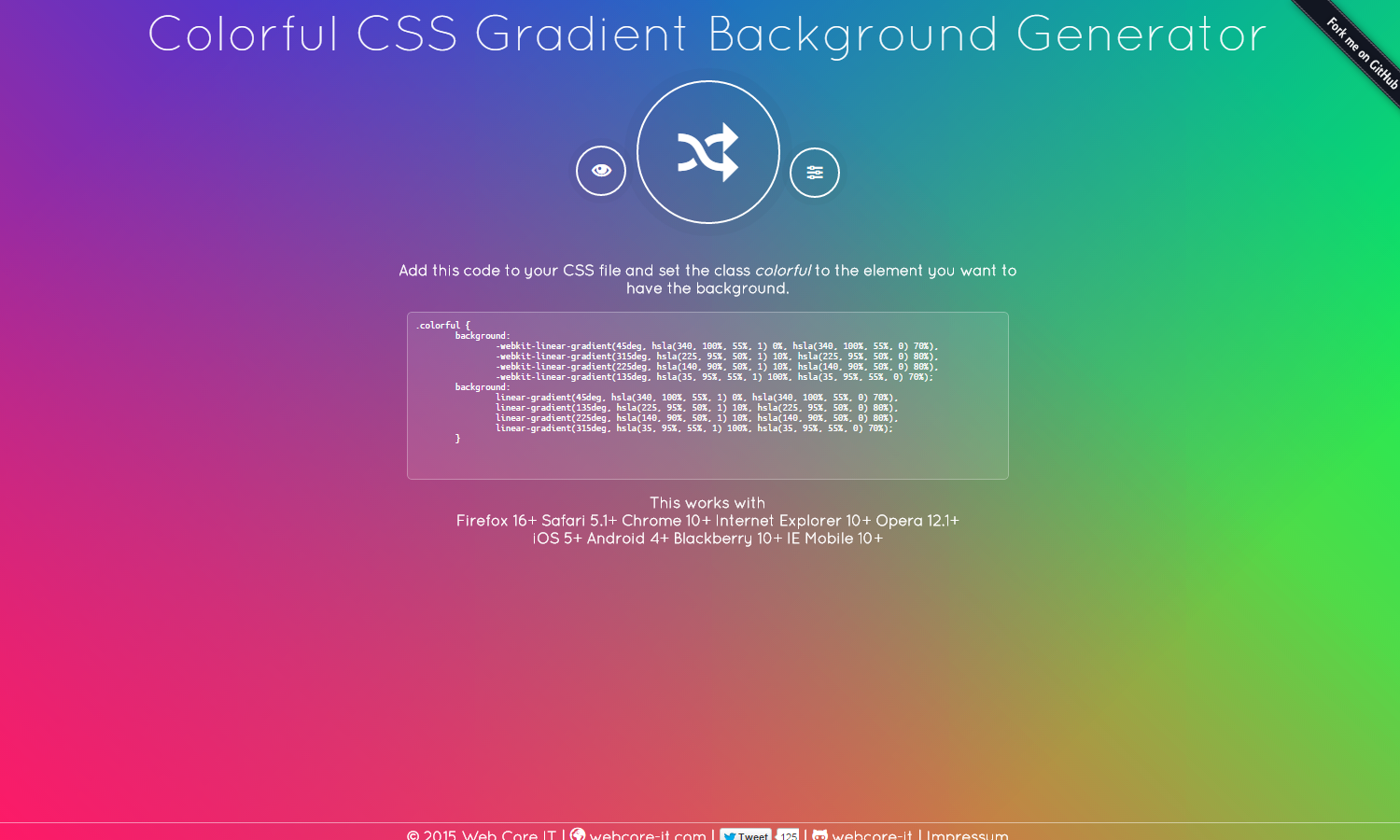
背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

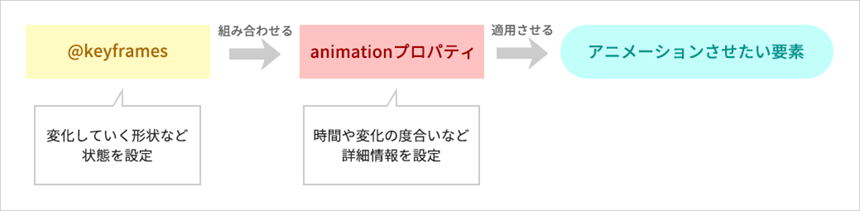
Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報
色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2.sample{ border:none;.

Css アニメーション 背景色. Hover時・active時にに背景色がアニメーションして変わるbutton要素のサンプルです。 See the Pen css-transition-button by beco ( @becolomochi ) on CodePen. ただしjQuery独自のものなので CSSでは :animated が使用できない ことに要注意. CSSのみでbodyタグの背景色をアニメーションでじんわり変化させています。 サンプルはSassで書いていますがCSSで抜粋すると下記になっています。 ``` body { animation:.
CSSアニメーションGPU処理サンプル(transform) 逆にアニメーションにleftプロパティなどを使用するとPaintが連続して発生するためアニメーション部分の背景色が緑になってしまう。 left使用の方はアニメーションがスムーズに動作しないのでtransformを使用した方. 0.7;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーションはあまり. 続いてクラスセレクタbkcolor_blackの背景色を黒色に変更しましょう。 CSSプロパティは『background-color』、値は『#000』、もしくは『#』です。 『background-color』のデフォルト値は『 transparent 』(透明色)となっています。.
BgAnime s infinite linear;. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. See the Pen Only CSS:.
とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 …. HTML <div class="box"></div> CSS. 用途としてはセレクタ内でアニメ中の要素だけを選択する場合などに使います。 例えば次は div要素のうちアニメーション中のものだけ背景色を変更 するコード例.
See the Pen GgmbBv by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen. 要素の背景色を変化させるcssアニメーション 要素の背景色を変化させるのに@keyframesでbackground-colorプロパティを変更しています。 See the Pen CSS Background color change animation by yochans ( @yochans ) on CodePen. :hover擬似クラスとCSSアニメーションを組み合わせることで、ボタン要素などの簡易的なマウスオーバーアニメーションを実現できます。 1秒かけて背景色がアニメーションするボタン HTML <button type=".
背景色が緑色からオレンジ色にアニメーションで変化しています。また、幅が250pxから500pxにアニメーションで変化しています。 transitionプロパティでは、 変化にかかる秒数 と 変化の仕方 を指定しています。 幅だけをアニメーションで変形 HTML. こんにちは!ライターのナナミです。 WEBサイトの雰囲気を決める背景色、みなさんどんな色にしていますか? こういう色にしたいんだけどどうすればいいのかわからない… なんて人もいるかもしれませんね。ということで今回は背景色を指定するbackground. Solar Flare by Yusuke Nakaya (@YusukeNakaya) on CodePen.
CSS3で新たに追加され、 時間によるプロパティの変化を表現します 。 これはアニメーション効果の一つですが、複雑なデザインや時間的変化を表現するというよりは、非常にシンプルに2点間の変化を表現する時に適したCSSプロパティです。. 背景色が左右または、上下からスライドするようなアニメーションです。linear-gradient で背景色を、background-position でアニメーションの方向を指定しています。 背景色を左から右にスライド. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
炎が作れるなら、太陽だって。 灼熱の太陽フレアをデザインしてみました。 子要素に背景色ではなく border を指定する事で、太陽表面から飛び出した火柱を表現しています。 まとめ. マウスを重ねると、背景色がふわっと変わりますね。 通常、マウスを重ねた時のスタイルは :hover 擬似要素で指定しますが、:hover にスタイルを指定しただけだと背景色が単純に切り変わるだけなので、ふわっと変わるようにCSSにアニメーション的な指定を追加します。. このheightは背景色の高さにあたります。 demo.cssでは、背景色を全画面表示させるため、height:100vh;を指定していました。 ですが、mobile.cssでは、全画面表示ではなく「 auto 」にして内包する.contentの長さにより可変するようにします。.

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ
Css3で作るシンプルなマウスオーバーアニメーション5種 Webopixel

ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssアニメーション Transition編 01wave のブログ

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Cssで背景をグラデーションにして動かす方法 Weblabla Web制作で使える小技集

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau
スクロールで要素を横からフェードインさせてみよう Web Fla

背景色によって文字色が変わる 流れる文字のcssアニメーション実現方法 Qiita

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Transitionを使ってエフェクトをつけてみる マークアップブログ

Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Cssアニメーション 画像をhoverするとグラデーション背景が閉まるアニメーション Twinzlabo

Cssホバーアニメーションの使える引き出しを増やそう Tree

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

簡単なcssで背景色をふわっと変化させる方法 株式会社ゼロワンアース

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

Cssだけでスライドアニメーションする横棒グラフ ヨウスケのなるほどブログ

Cssで作るボタンのホバーアニメーション コピペ可 Coding Note

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Css 背景色をアニメーションさせてみる Blazechariot Xdomain

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Cssのグラデーション Linear Gradient の使い方を総まとめ

Q Tbn 3aand9gcrwmliumvv 2v Eouoxugnf5fwxkx6ope7vua Usqp Cau

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク
3

ボード Cssアニメーション のピン

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssアニメーションtransitionとanimationのまとめ デザインやwebに関する情報を発信する まるログ

流れる文字のcssアニメーションサンプル集 One Notes

Cssの Transition だけでサクッと オンマウス Hover でフワッと色を変える簡単テク 有限会社ノーティーズ

Cssとjqueryでサクッとアニメーションを実装する Webism

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

使える Cssアニメーション 選 Sonicmoov Lab

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

マウスオーバーエフェクト 動くcssのためのメモ

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Css3でキャラクターアニメーションに挑戦してみた

絶対使える Hoverで背景がなめらかに動くcss画像アニメーション4選 Twinzlabo

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Css3アニメーションをらく に実装 オンラインツール7選 株式会社lig

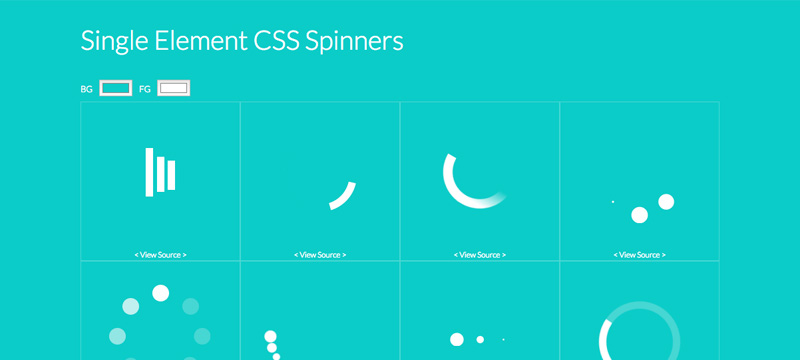
Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

Q Tbn 3aand9gcqss1whclt Xz4zc5egvuenrl8oglezrfezuw Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssで水面のようなアニメーション ザリガニデザインオフィス

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau



